The most common question asked is: What are the current tech stacks that most people use in web development nowadays?
A tech stack directly influences a potential product’s efficiency, scalability, and future growth. The combination of programming languages, frameworks, and tools allows teams to build and maintain your product, ensuring it meets your customer demands.
But how do you know which tech stack is best for your project’s needs?
In this article, we’ll provide you with an overview of the most popular tech stacks, as well as our tips to make sure you choose the right one.
What is a Tech Stack?
A tech stack combines technologies, including programming languages, frameworks, libraries, patterns, servers, UI/UX solutions, software, and tools that are used together to build a web or mobile application.
The stack is divided into two main components: the front end (or client side) and the back end (or server side).
- Front End: The front end of a tech stack includes everything that users interact with directly. It comprises languages like HTML, CSS, and JavaScript, and frameworks or libraries like React, Angular, or Vue.js.
- Back End: The back end includes the server, which hosts the application, the application for server-side logic, and the database. It involves programming languages such as Python, Ruby, Java, PHP, .NET, and NodeJS, along with specific frameworks (such as Django, Ruby on Rails, etc.) that help the development process.
What is a Modern Tech Stack?
A modern tech stack is the use of current and cutting-edge technologies, frameworks, and tools to build web or mobile applications. While the concept of a “tech stack” encompasses all technologies used in development, regardless of their age, a “modern tech stack” specifically highlights the adoption of the latest advancements.
The difference between a general and a modern tech stack lies in the contemporaneity and innovation of the chosen technologies. Modern tech stacks often incorporate the following:
- Latest programming language or frameworks
- Microservices architecture
- Cloud services and infrastructure
- Containers and orchestration tools
- Big data and AI technologies
Components of a Tech Stack
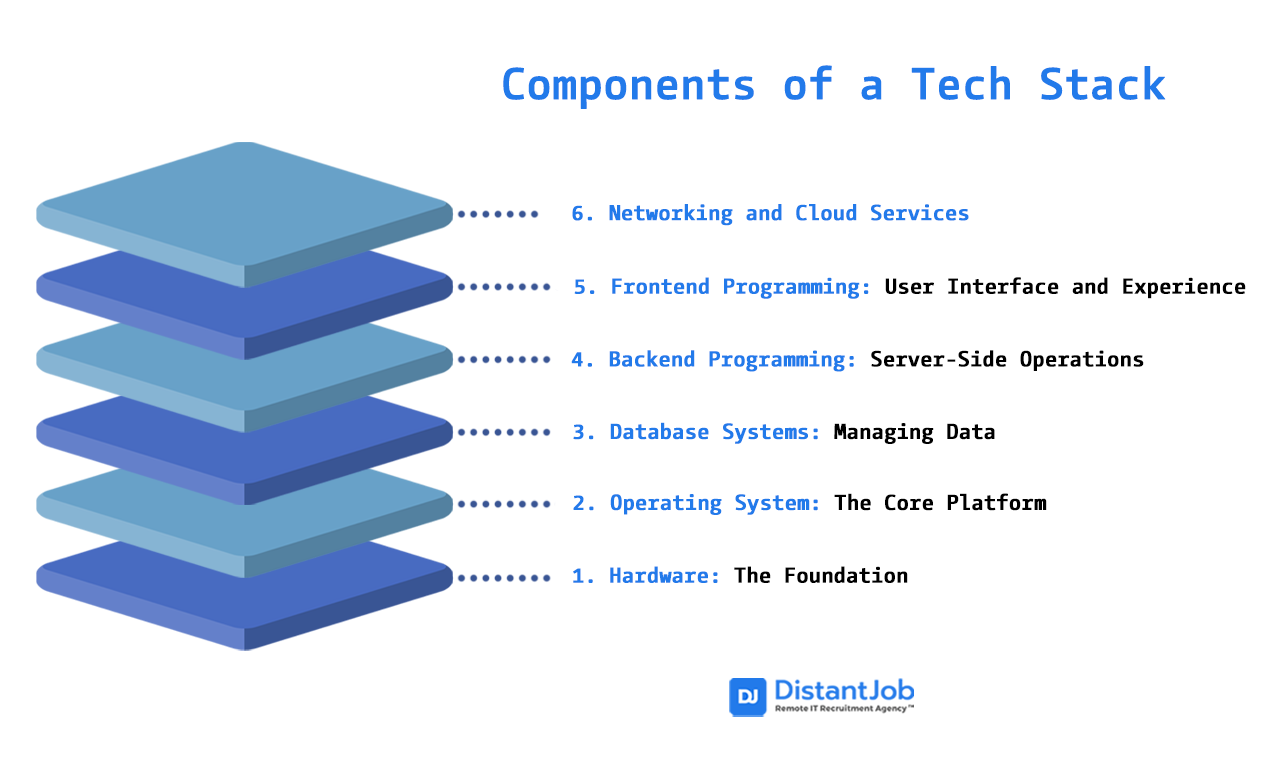
This is an overview of what a tech stack typically looks like:

1. Hardware: The Foundation
- Includes physical servers, computers, routers, and data storage devices.
- Forms the base upon which all software runs, determining the performance and reliability of the tech stack.
- Affects scalability, security, and overall system efficiency.
2. Operating System: The Core Platform
- The interface between hardware and the other software layers.
- Determines which applications and middleware can be run.
- Popular choices include Windows, Linux, and macOS, each with its own set of features and compatibilities.
3. Database Systems: Managing Data
- Responsible for storing, retrieving, and managing data.
- Types include relational databases like MySQL and PostgreSQL, and NoSQL databases like MongoDB.
- The choice of database system affects data structure, scalability, and how data is accessed.
4. Backend Programming: Server-Side Operations
- Involves server-side languages and frameworks that power the application’s backend.
- Examples include Java, Python, Ruby on Rails, and Node.js.
- This layer handles business logic, server interactions, and API services.
5. Frontend Programming: User Interface and Experience
- Encompasses the technologies that run on the client side, like HTML, CSS, and JavaScript.
- Frameworks and libraries like React, Angular, and Vue.js are used to create interactive and dynamic user interfaces.
- This layer is crucial for user experience, accessibility, and interface design.
6. Networking and Cloud Services
- Involves the technologies that connect different parts of the tech stack over the internet.
- Includes cloud platforms like AWS, Azure, and Google Cloud, which provide scalable and flexible infrastructure services.
- Networking is key for data transfer, connectivity, and access to cloud resources.
8 Best Tech Stacks in 2025
While you can build your own tech stack, choosing the technologies, frameworks, libraries, and tools that will best fit your requirements and goals, this can be time and resource-intensive. That’s why there are built-in tech stacks that are proven to be useful and efficient.
Let’s go over the most popular options:
1. LAMP
LAMP is an acronym for a web app tech stack combining 4 layers:
- Linux (Operating System)
- Apache (HTTP Server)
- MySQL (Relational Database Management)
- PHP (Programming Language)
This stack is one of the most popular and widespread for a reason. Therefore, LAMP is a tried and tested solution over many years that is extremely efficient, performant, and, more importantly, flexible.
All of these layers use free and open-source options, making this solution budget-friendly.
However, every layer of this tech stack can be changed to another framework or language.
The stack can easily adapt to another operating system, such as Windows (WAMP) and even macOS (MAMP), other relational databases (e.g., MariaDB), and even programming languages (popular alternatives include Perl and Python).
Ideal for: Content-heavy websites, blogging platforms (e.g., WordPress), e-commerce sites with custom needs, and scalable web applications where open-source flexibility and cost-effectiveness are priorities.
Example: A university portal managing student information and online course content.
2. MEAN
MEAN, much like LAMP, is an acronym for a web app tech stack combining 4 layers:
- MongoDB (NoSQL Database)
- Express.js (Backend Web Framework)
- Angular.js (Frontend Web Framework)
- Node.js (Server Side JavaScript Runtime)
Like LAMP, MEAN is comprised of tried and tested open-source solutions for all its layers.
And, although not as flexible as LAMP, MEAN boasts other advantages. All layers communicate using JSON and rely on JavaScript as their programming language, minimizing the required skills across the development team and reducing the need to implement redundant code.
MEAN is also extremely flexible and scalable, with several tools and plugins that are themselves popular and widely used, allowing for the creation of easily extendable, fast applications.
Ideal for: Single-page applications (SPAs) with rich, dynamic user interfaces, real-time data streaming apps, and projects benefiting from a consistent JavaScript environment across front-end and back-end.
Example: A collaborative online document editor or a real-time chat application.
3. MERN
A variant of MEAN that switches Angular.js with React as the Frontend Web Framework:
- MongoDB (NoSQL Database)
- Express.js (Backend Web Framework)
- React (Frontend Web Framework)
- Node.js (Server Side JavaScript Runtime)
React is well known for providing a flexible and powerful toolset and is used especially when trying to develop highly interactive frontends and interfaces.
Ideal for: building dynamic and interactive web applications, with regular data updates and real-time features. Well-suited for applications that benefit from a single language (mainly JavaScript) for both front-end and back-end.
Example: a social media platform with regular traffic and chat in real-time.
4. MEVN
A variant of MEAN that uses Vue.js in place of Angular.js as the Front-End Web Framework:
- MongoDB (NoSQL Database)
- Express.js (Backend Web Framework)
- Vue.js (Frontend Web Framework)
- Node.js (Server Side JavaScript Runtime)
Vue.js is extremely popular due to its extensive set of features and tools while being easy to learn, very lightweight, and boasting better performance for web applications.
Ideal for: projects that need speed, performance, and a lightweight frontend experience.
Example: A chat app with sharing files capability, a collaboration tool can benefit from MEVN’s ability to create dynamic and responsive user interfaces
5. Jamstack
Jamstack stands for:
- JavaScript
- APIs
- Markup
It isn’t a traditional tech stack but a modern web development architecture that promotes speed, security, and scalability. Jamstack leverages static site generators like Gatsby or Next.js, headless CMSs, and serverless functions to build fast and secure sites.
Ideal for: Creating fast, secure, and scalable websites and applications. Great for content-heavy sites or those with a high need for speed and performance. Perfect for constant content updates and fast deployment.
Example: Engaging and SEO-friendly landing pages that require quick deployment and easy content updates.
6. ASP.NET
ASP.NET is a web app tech stack developed by Microsoft that relies on open-source libraries (some developed by Microsoft themselves) to create a tech stack whose layers work and communicate seamlessly.
By default, ASP.NET uses:
- C# (Programming Language)
- Microsoft SQL Server (Relational Database Management)
- HTML, CSS, and JavaScript (Frontend)
ASP.NET boasts a multitude of tools and premade templates that help developers organize and structure their code. One such example is their Model View Controller (MVC) pattern, which comes pre-templated and works out of the box.
ASP.NET web applications are commonly coupled with Microsoft’s own Internet Information Services (IIS) web server. Microsoft further includes services to host web apps using Azure. As expected, these services are tailor-made to work very well with other Microsoft solutions.
Ideal for: Web pages, APIs, microservices, and hubs. Excellent when building dynamic content-driven websites, interacting with databases, or integrating with other APIs. ASP.NET also excels in situations where security is a top priority.
7. Serverless Stack
The serverless stack enables the development of applications without the need for direct server management or maintenance, as the hosting is cloud-based.
In this model, servers still play a role, but their operation is hidden from developers, allowing them to focus solely on coding. Developers simply containerize their application code and deploy it, while the underlying serverless infrastructure dynamically adjusts resources based on demand.
This architecture supports a variety of programming languages, including JavaScript, TypeScript, Python, Golang (GO), and C#, making it versatile for different development needs.
Serverless is particularly beneficial for small businesses looking to minimize the time and resources spent on infrastructure management.
Ideal for: applications with variable workloads, event-driven architectures, and tasks broken down into smaller functions. It excels in dynamic, elastic auto-scalability.
Example: Serverless functions can handle tasks like sending emails, generating reports, or performing background computation. It can be used to migrate data between different databases or systems as well.
8. Flutter
Flutter is an open-source framework developed by Google that started as a UI framework to build mobile applications, namely for the iOS and Android systems. Nowadays, Flutter has expanded its toolset to allow developers to build applications for the web and even desktops. All from a single code base.
Flutter web app development will largely consist of interacting with the Flutter Framework, which uses:
- Dart (Programming Language)
- Flutter Engine
The Flutter Engine includes core development libraries, such as animation, graphics, files, and network input/output. It also features a robust plugin architecture that allows developers to develop plugins and share them with the community to speed up development.
Flutter is very flexible, and the tech stack can be used with any backend tool.
Ideal for: Cross-platform mobile-first applications, rapid prototyping, and scenarios where a consistent UI/UX across iOS, Android, web, and desktop from a single codebase is needed.
Example: A consumer-facing financial budgeting app available on all major platforms.
Other Interesting Tech Stack Alternatives
- Django + React/Vue.js: Combining Django’s powerful backend capabilities with React or Vue.js for the front end allows developers to build scalable, secure, and maintainable web applications efficiently. Django’s robust framework, paired with a dynamic frontend library/framework, offers a great mix of productivity and performance.
- Spring Boot + Angular/React: For Java developers, Spring Boot provides a highly efficient, configurable, and powerful backend solution, which, when combined with Angular or React for the front end, results in enterprise-grade applications.
How to Choose the Right Tech Stack
Choosing a tech stack for any given project will depend on a multitude of factors. We’ll go over the most important ones to consider when picking the right one for a given project.
Tech Stack Cheatlist
| Tech Stack Name | Key Components | Strengths/Pros | Weaknesses/Cons | Ideal Use Cases |
| LAMP | Linux, Apache, MySQL, PHP | Mature, robust, highly flexible, cost-effective (open-source), large community, easy to find developers. | It can become monolithic for very large applications, performance can degrade with massive scale. | Content-heavy websites (e.g., WordPress), blogging platforms, e-commerce sites, and traditional web apps. |
| MEAN | MongoDB, Express.js, Angular.js, Node.js | Full JavaScript ecosystem, consistent language, scalable, good for SPAs, strong community, JSON data flow. | MongoDB (NoSQL) might not suit all data models, potential for callback hell in Node.js. | Single-Page Applications (SPAs), real-time apps, dynamic websites, and cloud-native applications. |
| MERN | MongoDB, Express.js, React, Node.js | Similar to MEAN, but React offers strong UI flexibility and performance, large React community. | Similar to MEAN regarding MongoDB and Node.js. | Highly interactive frontends, complex SPAs, social media apps, and data visualization tools. |
| MEVN | MongoDB, Express.js, Vue.js, Node.js | Similar to MEAN/MERN, Vue.js is lightweight, easy to learn, has excellent performance, and extensive features. | Similar to MEAN regarding MongoDB and Node.js. | Lightweight SPAs, progressive web apps (PWAs), and rapid development of interactive interfaces. |
| Jamstack | JavaScript, APIs, Markup | Speed (pre-built assets), enhanced security (less server-side logic), scalability, improved SEO. | Less suitable for highly dynamic applications requiring frequent server-side updates, reliance on APIs. | Static sites, blogs, marketing sites, e-commerce storefronts (with headless CMS). |
| ASP.NET | C#, Microsoft SQL Server, HTML/CSS/JavaScript | Seamless integration with the Microsoft ecosystem, robust tools and templates (MVC), and strong enterprise support. | Primarily Windows-based (though .NET Core is cross-platform), potential licensing costs for some MS tools. | Enterprise-level web applications, complex business logic applications, and desktop applications. |
| Serverless | Various languages (JS, Python, Go, C#) | No server management, auto-scaling, pay-per-execution cost model, rapid deployment, high availability. | Vendor lock-in, potential for cold starts, and complex debugging across distributed functions. | Event-driven apps, APIs, microservices, backend for mobile apps, IoT backends, chatbots. |
| Flutter | Dart, Flutter Engine | Single codebase for multiple platforms (iOS, Android, Web, Desktop), fast development, expressive UI. | Larger app size, limited third-party libraries for some niche use cases, and relies on Dart. | Cross-platform mobile applications, consistent UI/UX across devices, and rapid prototyping. |
Most important factors to decide the best tech stack
Firstly, you should decide on the type of project. This is the most important step when choosing the right tech stack. Different projects that target different types of devices and platforms will inevitably narrow the choices for the kinds of technology you can use.
Afterward, you should take into consideration your team and project limits. This includes variables such as:
- Budget: Invariably, all projects live or die by their budget. Take into account the various costs both the tech and the staff of the project will entail. Most times, tech costs will be unavoidable, especially if it targets specific hardware or needs some proprietary tool/software. The budget will dictate in one way or another how the project will handle all other variables.
- Tech: Another very important part of the project’s conception is to decide early on what kind of technology to run. Depending on the type of project, you may need some tech that is very restricted and can limit your choices. Also, consider if some alternative open-source libraries/tools can be used to alleviate the project’s budget.
- Time: Depending on the time you have available, you can implement more or less complex solutions for your tech stack. Simplicity is always better, of course, but sometimes complexity is unavoidable, especially if the project is a large undertaking.
Other important factors to consider
Some other important considerations include:
- Size of the project: Different-sized projects will need different types of technology to deal with the data and information needed for it to function. Also, consider if your project will need to be resized at any point before and/or after deployment: scaling the project will usually be easier if you prepare for it beforehand with the right tools and frameworks.
- Team’s expertise: If your team is experienced with certain technologies and/or tools, it’s usually a good idea to try to incorporate them into the project whenever possible. Otherwise, the necessary training will invariably increase your project’s overall time and budget. If the project really needs a skill your team lacks, try to pick a technology or language that is more commonly used. This increases the chances of finding more training resources for your team to tap into and, failing that, people who can be recruited with those skills.
- Community Support and Ecosystem. A vibrant community means more resources, faster problem-solving, and a wider array of third-party libraries and tools. A larger ecosystem often translates to easier hiring and more readily available solutions for common challenges. Technologies like JavaScript (Node.js, React, Angular, Vue.js), Python (Django), and Java (Spring Boot) generally have active communities.
- Maintenance and Long-Term Viability. Evaluate the longevity of the technologies within the stack. Is it actively maintained? Are there clear upgrade paths? How easy will it be to find developers for maintenance in 2-5 years? For example, well-established stacks like LAMP or ASP.NET have proven long-term support, while newer technologies might carry a higher risk of rapid evolution or deprecation, requiring more frequent updates.
Example Scenario 1 (Budget & Team Expertise)
A startup with a limited budget needs to build a simple e-commerce site quickly. Their current team has strong PHP experience but no expertise in Node.js or React.
Decision: LAMP would likely be the best choice due to its open-source nature (low cost), the team’s existing proficiency, and the availability of mature PHP e-commerce solutions like Magento or WooCommerce.
Example Scenario 2 (Scalability & Project Size)
An established company plans to build a new social media platform. It foresees user growth and complex, real-time interactions very soon.
Decision: A stack like MERN or a Serverless Stack combined with a modern frontend framework might be preferable due to their inherent scalability, ability to handle real-time data, and a large ecosystem for future feature development, despite potentially higher initial setup complexity.
Expand Your Options with DistantJob
Choosing an appropriate tech stack will depend on many factors, and choosing one purely because of its popularity will ignore many crucial aspects that can be integral to a project’s success.
Take time to reflect on and analyze each one’s pros and cons and how they affect the project’s development. That time will invariably save you a lot of headaches in the future.
However, to make it work, you need the right team members. A project’s success is the combination of the right tools and the right talent. If you’re looking to scale your team with top-tier tech talent, our team’s expertise can be invaluable.
DistantJob’s recruitment specialists focus on finding the best remote developer for you and evaluating their performance across all relevant technologies, so when the top 3-5 CVs reach your inbox, you can be confident that they meet 100% of your project’s tech stack requirements.





