Visual Studio and Visual Studio Code (VSCode) are two strong tools for developers. Microsoft developed both for code development, but they serve different purposes.
Visual Studio is a full-featured Integrated Development Environment (IDE), while Visual Studio Code is a lightweight, extensible code editor. Visual Studio handles large enterprise projects and complex Microsoft ecosystem development, whereas Visual Studio Code excels at quick edits, web development, and smaller projects with its fast, customizable interface.
The key differences are:
- Use Visual Studio Code for web development, JavaScript, and cross-platform coding
- Visual Studio: Complete IDE for enterprise development
- Visual Studio Code: Lightweight editor for quick coding tasks
- Use Visual Studio for large .NET applications and complex debugging
So, which one should you choose? Is VS Code merely a substitute for those unable to access Visual Studio? Or does it offer advantages over its counterpart? If you’re learning to code, which tool is better suited to your needs?
In this blog, we’ll delve into Microsoft Visual Studio and Visual Studio Code, learn more about their differences, and help you choose the one that suits your needs. Read on to know more.
What is Visual Studio?
Visual Studio is a robust integrated development environment (IDE) that caters to all needs of developers looking to build different types of applications. It comes with various tools, including project templates and debugging capabilities. Recent data on top IDE index reveals Visual Studio as the most searched with a 28.78% share..

Visual Studio suits any professional developer working on desktop, Windows, mobile, or web app development. It’s also suitable for developers working on complex projects demanding deep code analysis and debugging finesse.
Visual Studio = full-featured IDE for complex projects.
Pros of Visual Studio
The advantages of Visual Studio are that it offers robust debugging tools, extensive language support, seamless integration with Azure and Git, a highly customizable environment, and excellent extensions that enhance developer productivity.
Comprehensive Development Environment
Visual Studio comes pre-packaged with extensive development tools, eliminating the need for separate installations.
IDE Capabilities
It functions as a powerful Integrated Development Environment (IDE), encompassing project building, interactive debugging, and code profiling.
Intellisense
Offers intelligent code suggestions, particularly beneficial for languages like C++, which enhances coding efficiency.
Advanced Code Profiling
Enables deep code analysis and fine-tuning for optimal performance.
Customized Language Support
Adapts to the specific programming language you’re working with, providing tailored features and support.
Team Collaboration
Facilitates collaborative development with built-in features designed for teamwork, making it ideal for larger projects.
Visual Studio’s testing tools help developers perform good unit testing and profiling. Furthermore, the integration with Azure propels Visual Studio into cloud development and deployment, opening up new horizons for developers.
The Cons of Visual Studio
Visual Studio comes in subscription packages, and it’s a heavy and complex tool for pros.
Subscription Costs
As an individual, you can access Visual Studio on Visual Studio Community freely. Small businesses will need to subscribe for $45 per person on a professional subscription and $250 per person on an enterprise subscription.
Heavier and More Complex
Visual Studio is a more comprehensive tool, which can make it heavier and more complex than some of you might need.
Visual Studio comes in subscription packages. As an individual, you can access Visual Studio on the Visual Studio Community freely. Small businesses will need to subscribe for $45 per person on a professional subscription and $250 per person on an enterprise subscription.
What is Visual Studio Code (VS)
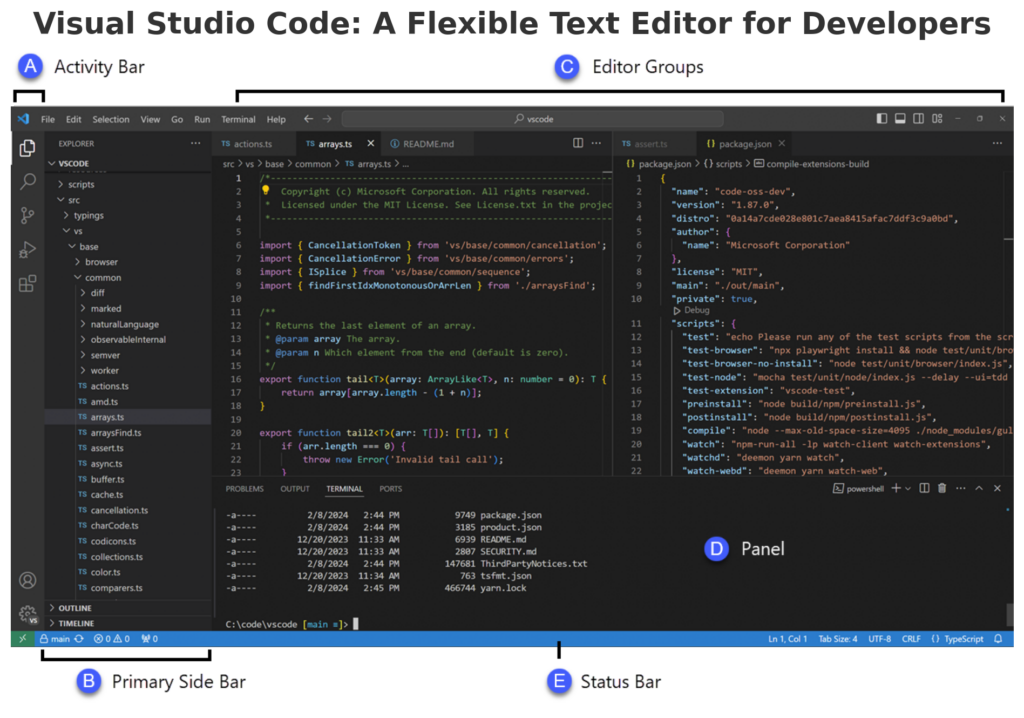
Visual Studio Code, or VS Code, is a flexible text editor designed for developers. It has a limited feature set like Visual Code. However, it provides developers with a set of customizable features through extensions.
Tailored for web developers and those engaged in smaller-scale projects, VS Code has garnered popularity for its user-friendly interface and impressive functionality. The tool embraces a minimalistic user interface, promoting a seamless coding experience.

Its strength lies in its adaptability, supporting various programming languages through extensions. You’ll enjoy native support for Java, TypeScript, and Node.js when using the tool for your programming.
Visual Studio Code = fast, flexible editor for everyday coding tasks.
VS Code Pros
VS Code is a lightweight tool, flexible and customizable through plugins. It also has support for many programming languages, and it can be used for a wide range of tasks.
Flexibility and Customizability
VS Code is highly customizable through plugins. You can add only the features you need.
Lightweight Editor
It starts as a basic text editor, making it faster and more responsive. Multi-
Language Support
Easy to set up for a variety of languages like C, C++, and Python, with simple plugin configurations.
Versatility
This can be used for a wide range of tasks like editing and viewing markdown files, and composing and building LaTeX documents.
VS Cons
VS Code needs proper configuration and setup for certain tasks. While having many plugins is nice, you still need to learn about each one of them.
Setup Required
Unlike Visual Studio, VS Code requires manual setup for compilers, debuggers, and language-specific features.
Reliance on Plugins
You need to install plugins for basic functionalities like IntelliSense, syntax highlighting, and debugging.
Differences between Visual Studio and Visual Studio Code
The main difference between Visual Studio vs Visual Studio Code is that the first one is a comprehensive Integrated Development Environment (IDE) tool for software development, while the second one is an Extension-based Code Editor. In short, Visual Studio has a Code Editor inside itself, while VS Code is the Code Editor without all the additional features and tools.
This sets them apart, allowing each to serve different purposes. Other distinct features that differentiate the two include:
| Visual Studio | VSCode | |
| Download and Disk Space | Heavy and requires 2.3 GB to 60 GB | Lightweight and may work with less than 200 MB |
| RAM | At least 16 GB recommended | It only needs a little space to run. It can run on a 300 MB RAM machine. |
| Performance | Resource-intensive, making it slower on most operating systems | Lightweight, which makes it relatively quicker |
| User Interface | Multiple panels and windows can appear cluttered | Simplified, focuses on core coding and debugging tasks |
| Testing tool | Comprehensive set in paid versions | Unit testing supported through extensions |
| Collaboration and Teamwork | Connects with Azure DevOps and TFS | Live share extension for real-time collaborative coding, integrates with GitHub |
| Web Applications | ASP.NET Core and Blazor development | Front-end web development supports modern web technologies |
| Desktop Applications | Templates and designers for WPF, Winforms, etc. | Use Visual Studio Community edition for desktop app development |
| Cloud Applications | Strong support for Azure, AWS, Google Cloud | Similar support for Desktop and Mobile applications |
| Debugger | Rich and seamless debugging | Lightweight and modular, it works with various languages through extensions |
| Startup Time | Relatively long startup time | Quick startup time |
| Operating System | Windows | Windows, Mac, and Linux |
| Language Support | Built-in support for programming languages like C++, C#, JavaScript, TypeScript, Python, .NET, etc. | Unit testing is supported through extensions |
The choice between Visual Studio and VSCode depends on various factors. Below are some technical aspects you should consider before settling on one.
1. Development Language Considerations
- Visual Studio: Optimal for projects requiring robust Microsoft support, especially those involving languages like HTML, CSS, JavaScript, C++, Python, and JSON. It excels when developing comprehensive full-stack applications.
- VSCode: Ideal for those embarking on cross-stack development ventures. Its versatility extends to a broad spectrum of languages, and it accommodates others seamlessly with the availability of suitable plug-ins.
2. Project Complexity Assessment
- Visual Studio: Tailored for projects characterized by rich graphical user interfaces (GUI), substantial memory demands, extensive lines of code (LOC), and intricate project management requirements. Conversely, it might be perceived as a more elaborate tool for everyday programming tasks.
- VSCode: Suited for less complex projects, scripting, and web development. Its efficiency shines when dealing with the routine demands of everyday programming.
3. Extension Requirement Evaluation
- Visual Studio: Offers a range of extensions, though not as extensive as the diverse collection found in VSCode. It caters to various actions but may have a more focused set of functionalities.
- VSCode: Boasts a comprehensive list of extensions and plug-ins, covering a wide array of functionalities. Its versatility in this regard makes it an attractive option for those requiring a diverse set of tools.
4. Development Speed Analysis
- Visual Studio: Presents a feature-rich environment but tends to have longer start times due to inherent complexities. This results in heavier application overhead, with lengthier compilation and launch times.
- VSCode: Enjoys quick startup with minimal overhead, facilitating nearly instantaneous commencement of work. This attribute enhances its appeal for those valuing swift initiation in their development workflow.
Final thoughts
The choice between Visual Studio and Visual Studio Code ultimately comes down to your development needs. Choose Visual Studio for enterprise-level Microsoft development and complex projects requiring comprehensive IDE features. Opt for VS Code when you need a fast, versatile editor that excels in cross-platform development and supports diverse programming languages.
If you need developers experienced in either environment, DistantJob can help you find the right talent for your team. We’ve helped companies build strong development teams by finding specialists who master these tools. Whether you seek a senior .NET developer for complex Visual Studio projects or a versatile full-stack developer who lives in VS Code, we can help you find the right talent.
Book a call with us to discuss your development team’s needs. We’ll help you find the perfect developer who matches your technical requirements and company culture.





