Skills and experience aren’t the only factors determining a software product’s success. You also need the right tech stack.
A tech stack directly influences a potential product’s efficiency, scalability and future growth. The combination of programming languages, frameworks, and tools allows teams to build and maintain your product, ensuring it meets your customer demands.
But how do you know which tech stack is best for your project’s needs?
In this article, we’ll provide you with an overview of the most popular tech stacks, as well as our tips to make sure you choose the right one.
What is a Tech Stack?
A tech stack combines technologies, including programming language, frameworks, libraries, patterns, servers, UI/UX solutions, software, and tools that are used together to build a web or mobile application.
The stack is divided into two main components: the front end (or client side) and the back end (or server side).
- Front End: The front end of a tech stack includes everything that users interact with directly. It comprises languages like HTML, CSS, and JavaScript and frameworks or libraries like React, Angular, or Vue.js.
- Back End: The back end includes the server, which hosts the application, the application for server-side logic, and the database. It involves programming languages such as Python, Ruby, Java, PHP, .NET, and NodeJS, along with specific frameworks (such as Django, Ruy on the Rails, etc.) that help the development process.
What is a Modern Tech Stack?
A modern tech stack is the use of current and cutting-edge technologies, frameworks and tools to build web or mobile applications. While the concept of a “tech stack” encompasses all technologies used in development, regardless of their age, a “modern tech stack” specifically highlights the adoption of the latest advancements.
The difference between a general and a modern tech stack lies in the contemporaneity and innovation of the chosen technologies. Modern tech stacks often incorporate the following:
- Latest programming language or frameworks
- Microservices architecture
- Cloud services and infrastructure
- Containers and orchestration tools
- Big data and AI technologies
Components of a Tech Stack
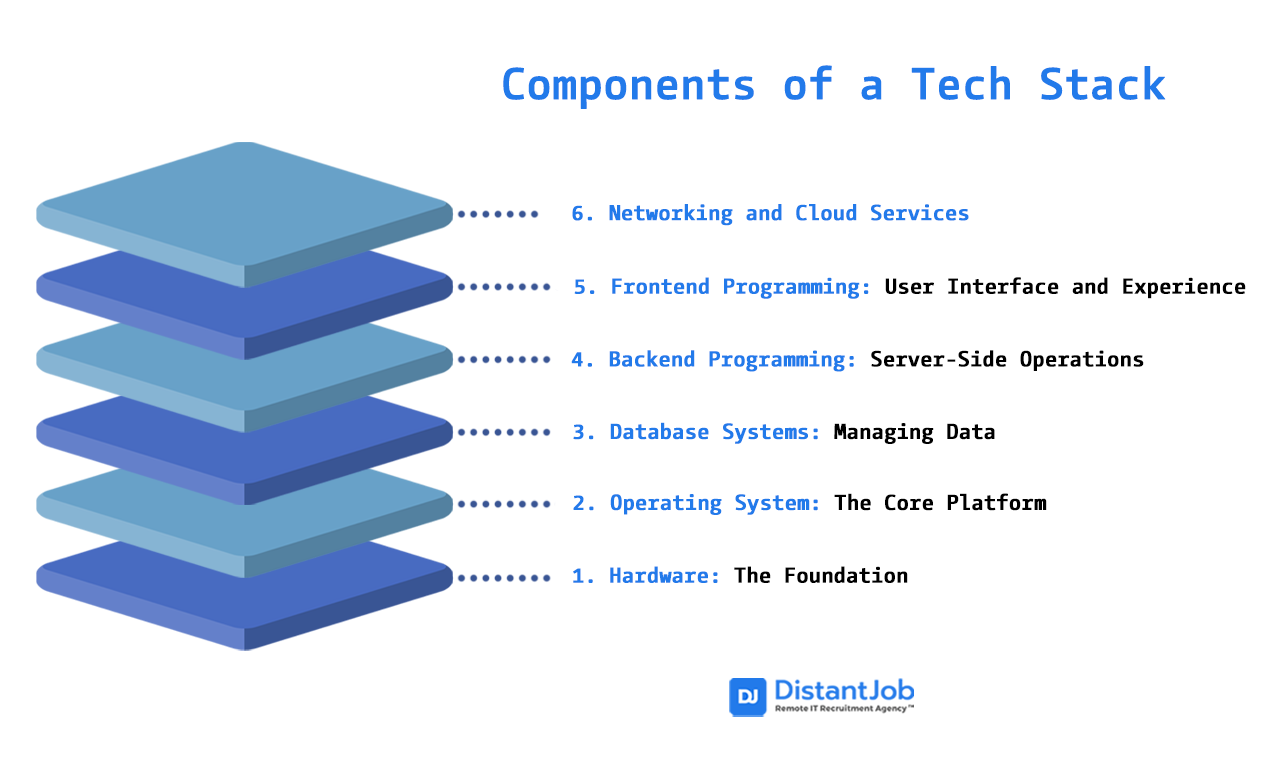
This is an overview of what a tech stack typically looks like:

1. Hardware: The Foundation
- Includes physical servers, computers, routers, and data storage devices.
- Forms the base upon which all software runs, determining the performance and reliability of the tech stack.
- Hardware choices affect scalability, security, and overall system efficiency.
2. Operating System: The Core Platform
- The interface between hardware and the other software layers.
- Determines which applications and middleware can be run.
- Popular choices include Windows, Linux, and macOS, each with its own set of features and compatibilities.
3. Database Systems: Managing Data
- Responsible for storing, retrieving, and managing data.
- Types include relational databases like MySQL and PostgreSQL and NoSQL databases like MongoDB.
- The choice of database system affects data structure, scalability, and how data is accessed.
4. Backend Programming: Server-Side Operations
- Involves server-side languages and frameworks that power the application’s backend.
- Examples include Java, Python, Ruby on Rails, and Node.js.
- This layer handles business logic, server interactions, and API services.
5. Frontend Programming: User Interface and Experience
- Encompasses the technologies that run on the client side, like HTML, CSS, and JavaScript.
- Frameworks and libraries like React, Angular, and Vue.js are used to create interactive and dynamic user interfaces.
- This layer is crucial for user experience, accessibility, and interface design.
6. Networking and Cloud Services
- Involves the technologies that connect different parts of the tech stack over the internet.
- Includes cloud platforms like AWS, Azure, and Google Cloud, which provide scalable and flexible infrastructure services.
- Networking is key for data transfer, connectivity, and access to cloud resources.
8 Best Tech Stacks in 2024
While you can build your own tech stack, choosing the technologies, frameworks, libraries and tools that will best fit your requirements and goals, this can be time and resource-intensive. That’s why there are built-in tech stacks that are proven to be useful and efficient.
Let’s go over the most popular options:
1. LAMP
LAMP is an acronym for a web app tech stack combining 4 layers:
- Linux (Operating System)
- Apache (HTTP Server)
- MySQL (Relational Database Management)
- PHP (Programming Language)
LAMP is one of the most popular and widespread tech stacks for a reason. It is a tried and tested solution over many years that is extremely efficient, performant and, more importantly, flexible.
All of these layers use free and open-source options, making this solution budget-friendly.
However, every layer of this tech stack can be changed to another framework or language.
The stack can easily adapt to another operative system, such as Windows (WAMP) and even MacOS (MAMP), other relational databases (e.g., MariaDB), and even programming languages (popular alternatives include Perl and Python).
2. MEAN
MEAN, much like LAMP, is an acronym for a web app tech stack combining 4 layers:
- MongoDB (NoSQL Database)
- Express.js (Backend Web Framework)
- Angular.js (Frontend Web Framework)
- Node.js (Server Side JavaScript Runtime)
Like LAMP, MEAN is comprised of tried and tested open-source solutions for all its layers.
And, although not as flexible as LAMP, MEAN boasts other advantages. All layers communicate using JSON and rely on JavaScript as their programming language, minimizing the required skills across the development team and reducing the need to implement redundant code.
MEAN is also extremely flexible and scalable, with several tools and plugins that are themselves popular and widely used, allowing for the creation of easily extendable, fast applications.
3. MERN
A variant of MEAN that switches Angular.js with React as the Frontend Web Framework:
- MongoDB (NoSQL Database)
- Express.js (Backend Web Framework)
- React (Frontend Web Framework)
- Node.js (Server Side JavaScript Runtime)
React is well known for providing a flexible and powerful toolset and is used especially when trying to develop highly interactive frontends and interfaces.
4. MEVN
A variant of MEAN that uses Vue.js in place of Angular.js as the Frontend Web Framework:
- MongoDB (NoSQL Database)
- Express.js (Backend Web Framework)
- Vue.js (Frontend Web Framework)
- Node.js (Server Side JavaScript Runtime)
Vue.js is extremely popular due to its extensive set of features and tools while being easy to learn, very lightweight, and boasting better performance for web applications.
5. Jamstack
Jamstack stands for:
- JavaScript
- APIs
- Markup
It isn’t a traditional tech stack but a modern web development architecture that promotes speed, security and scalability. Jamstack leverages static site generations like Gatsby or Next.js, headless CMSs and serverless functions to build fast and secure sites.
6. ASP.NET
ASP.NET is a web app tech stack developed by Microsoft that relies on open-source libraries (some developed by Microsoft themselves) to create a tech stack whose layers work and communicate seamlessly.
By default, ASP.NET uses:
- C# (Programming Language)
- Microsoft SQL Server (Relational Database Management)
- HTML, CSS and JavaScript (Frontend)
ASP.NET boasts a multitude of tools and premade templates that help developers organize and structure their code. One such example is their Model View Controller (MVC) pattern, which comes pre-templated and works out-of-the-box.
ASP.NET web applications are commonly coupled with Microsoft’s own Internet Information Services (IIS) web server. Microsoft further includes services to host web apps using Azure. As expected, these services are tailor-made to work very well with other Microsoft solutions.
7. Serverless Stack
The serverless stack enables the development of applications without the need for direct server management or maintenance, as the hosting is cloud-based.
In this model, servers still play a role, but their operation is hidden from developers, allowing them to focus solely on coding. Developers simply containerize their application code and deploy it, while the underlying serverless infrastructure dynamically adjusts resources based on demand.
This architecture supports a variety of programming languages, including JavaScript, TypeScript, Python, Golang (GO), and C#, making it versatile for different development needs.
Serverless is particularly beneficial for small businesses looking to minimize the time and resources spent on infrastructure management.
8. Flutter
Flutter is an open-source framework developed by Google that started as a UI framework to build mobile applications, namely for the iOS and Android systems. Nowadays, Flutter has expanded its toolset to allow developers to build applications for the web and even desktops. All from a single code base.
Flutter web app development will largely consist of interacting with the Flutter Framework, which uses:
- Dart (Programming Language)
- Flutter Engine
The Flutter Engine includes core development libraries, such as animation, graphics, files, and network input/output. It also features a robust plugin architecture that allows developers to develop plugins and share them with the community to speed up development.
Flutter is very flexible, and the tech stack can be used with any backend tool.
Other Interesting Tech Stack Alternatives
- Django + React/Vue.js: Combining Django’s powerful backend capabilities with React or Vue.js for the front end allows developers to build scalable, secure, and maintainable web applications efficiently. Django’s robust framework, paired with a dynamic frontend library/framework, offers a great mix of productivity and performance.
- Spring Boot + Angular/React: For Java developers, Spring Boot provides a highly efficient, configurable, and powerful backend solution, which, when combined with Angular or React for the front end, results in enterprise-grade applications.
How to Choose the Right Tech Stack
Choosing a tech stack for any given project will depend on a multitude of factors. We’ll go over the most important ones to consider when picking the right one for a given project.
Firstly, you should decide on the type of project. This is the most important step when choosing the right tech stack. Different projects that target different types of devices and platforms will inevitably narrow the choices for the kinds of technology you can use.
Afterward, you should take into consideration your team and project limits. This includes variables such as:
- Budget: Invariably, all projects live or die by their budget. Take into account the various costs both the tech and the staff of the project will entail. Most times, tech costs will be unavoidable, especially if it targets specific hardware or needs some proprietary tool/software. The budget will dictate in one way or another how the project will handle all other variables.
- Tech: Another very important part of the project’s conception is to decide early on what kind of technology to run. Depending on the type of project, you may need some tech that is very restricted and can limit your choices. Also, consider if there are alternative open-source libraries/tools that can be used to alleviate the project’s budget.
- Time: Depending on the time you have available, you can implement more or less complex solutions for your tech stack. Simplicity is always better, of course, but sometimes complexity is unavoidable, especially if the project is a large undertaking.
Some other important considerations include:
- Size of the project: Different-sized projects will need different types of technology to deal with the data and information needed for it to function. Also, consider if your project will need to be resized at any point before and/or after deployment: scaling the project will usually be easier if you prepare for it beforehand with the right tools and frameworks.
- Team’s expertise: If your team is experienced with certain technologies and/or tools, it’s usually a good idea to try to incorporate them into the project whenever possible. Otherwise, the necessary training will invariably increase your project’s overall time and budget. If the project really needs a skill your team lacks, try to pick a technology or language that is more commonly used. This increases the chances of finding more training resources for your team to tap into and, failing that, people who can be recruited with those skills.
Expand Your Options with DistantJob
Choosing an appropriate tech stack will depend on many factors, and choosing one purely because of its popularity will ignore many crucial aspects that can be integral to a project’s success.
Take time to reflect on and analyze each one’s pros and cons and how they affect the project’s development. That time will invariably save you a lot of headaches in the future.
However, to make it work, you need the right team members. A project’s success is the combination of the right tools and the right talent. If you’re looking to scale your team with top-tier tech talent, our team’s expertise can be invaluable.
DistantJob’s recruitment specialists focus on finding the best remote developer for you and evaluating their performance across all relevant technologies, so when the top 3-5 CVs reach your inbox, you can be confident that they meet 100% of your project’s tech stack requirements.




