If you are in the process of hiring a developer, you are likely already considering these differences. The gap between a developer’s Junior, Mid-Level, Senior, or Lead designation usually depends on the years of experience and skills. These distinctions can be minimal. However, they are helpful when it comes to hiring a new candidate for your project.
For example, you know that a Junior developer needs constant supervision and code review. Therefore, it isn’t the best choice to develop the architecture of an entire website. On the other hand, you don’t need a Senior developer to support an existing dev team monitoring bugs and bottlenecks.
Yet, it often happens that businesses struggle to find talented developers. Companies want la crème de la crème. As a result, they seek senior developers with extensive professional experience. However, not every project requires the same level of expertise and experience.
The key to an effective hiring process isn’t finding the most experienced candidate. But hiring the level of expertise and skills you need for your team and project. Let’s get into detail on the differences between Junior, Mid-level, Senior, and Lead developers
Junior Developers
Software developers start their careers at a junior level. Juniors work under the guidance of more experienced developers, contributing to projects by writing basic code, fixing bugs, and learning industry best practices. Being a junior is a great starting point for building a career in technology, offering hands-on experience and mentorship opportunities.
Junior Developer: Role and Responsibilities
A junior developer is the starting point of software development. His responsibilities rely on learning, executing basic tasks, and working with the guidance of their more experienced colleagues.
- Writing code: A junior developer writes efficient and clean code for minor functionalities, with detailed specifications.
- Bug fixing: Juniors can fix less complex bugs in a system.
- Basic Unit Tests: Juniors can program basic unit tests to ensure correct execution.
- Work under supervision: They follow the instructions of more experienced developers (mid-level or senior), actively participating in code reviews.
- Documentation: A junior developer helps with code and functionality documentation in a way that other team members can understand.
- Continuous Learning: Junior developers must update their knowledge with the latest trends and technologies, showing proactivity and proficiency in their abilities’ development.
Essential Skills for Junior Developers
Juniors must be proficient in at least one programming language and a framework, have awareness of programming logic, and master version control tools.
1. Basic Programming Language Skills
They must be familiar with at least one main programming language (e.g., JavaScript, Python, Java, C#, etc.).
2. Programming Logic
Juniors must know how to program using arrays, loops, conditional statements, iterations, and variables, and develop a step-by-step solution to a problem.
3. Version Control Tools
Junior developers must be familiar with Git and other version control systems.
4. Frameworks and Libraries
Proficiency with relevant frameworks and libraries for their specialization area. For example: React, Angular, Vue.js for front-end; Flask and Django for back-end.
Tasks of A Junior Developer
For Junior developers, consider that they need constant supervision and code review. They just came out for schools or apprenticeships without going through the whole development cycle.
As a result, Junior developers are likely to make naive mistakes or miss bugs because of their lack of experience. For these reasons, if you are hiring a Junior position, keep in mind that your senior or mid-level team members must take time to train and review their work, even if it’s side support of a running process.
Here is a list of the main tasks for Junior developers:
- Assist the development manager in working on software design and coding.
- Attend and contribute to company development meetings.
- Update and learn new coding skills.
- Write and maintain code.
- Work on and monitor minor bug fixes and the technical performance of internal systems.
- Respond to requests from the development team.
- Gather information from consumers about program functionality.
- Write reports.
- Conduct development tests.
What’s The Difference Between an Entry-Level and a Junior Developer?
Usually, junior developer and entry-level developer are used interchangeably to describe a developer with little to no professional experience. However, some companies may make a subtle distinction.
In these cases, the difference between Entry-Level and Junior developers is strictly related to job experience. An entry-level developer is someone applying for their first job experience with zero background, such as a recent graduate or someone who has just completed a coding bootcamp. They have a basic knowledge of programming languages and software, but no experience on a practical level.
Juniors, on the other hand, have less than 2 years of experience. Their knowledge of software applications is basic, but they have already worked on some practical projects. Depending on what you need for your team, both levels can bring value to your project.
For example, you can hire an entry-level developer if you need little support on specific tasks and use the candidate’s lack of experience to train the new hire with your existing team.
Or, you can hire a Junior developer with some experience in a similar project. A Junior position always needs supervision and review, but you can count on a better command of tools and a more complete overview of a development project.
If you are a beginner, it’s best to apply for both types of positions if you have minimal experience, as the job description and required skills are more important than the specific title.
Mid-Level Developers
A mid-level developer is a professional who typically has 2-4 years of experience and possesses a strong basis in software development principles, programming languages, and technologies. They can work independently on complex tasks and mentor junior developers.
Mid-level developers are expected to have a good understanding of their tech stack and can solve many problems. However, they might not yet be ready for high-level design or project leadership.
Mid-Level Developer: Role and Responsibilities
Mid-level developers have already surpassed the initial career stage and earned more autonomy. They learned strong, independent problem-solving skills and can contribute to the team in a more significant way. They can also take certain functionalities alone, in contrast with the junior developer, who needs more guidance.
1. Complex functionality development
They create new modules and functionalities with more autonomy.
2. Bug fixing and unit testing
A mid-level developer can identify and fix performance bottlenecks and major bugs alone. They can also create more complex unit, integration, and functionality tests.
3. Junior mentorship
Mid-level developers must guide and help juniors through code review.
4. Architecture Contribution
While mid-level developers do not make decisions, they participate in architectural discussions and implement design patterns.
Essential Skills for Mid-Level Developers
Mid-level developers need to attain a certain range of hard and soft skills. They must be proficient in more than one programming language and framework (according to their specialization). They must have some notions of software architecture (SOLID principles, refactoring, etc.).
1. Proficiency in languages and frameworks
A mid-level developer must know more than just one tool for their specialization. For example, if the developer’s specialization is front-end, JavaScript with Regular, React, and Angular, while essential, won’t be enough. They must dedicate themselves to learn TypeScript, Svelte, and other tools.
2. Software Architecture Knowledge
SOLID, refactoring design patterns, object calisthenics, and data structures.
3. Advanced Unit Tests
Unit Tests, Integration Tests, and Functionality Tests.
4. Agile Frameworks
Scrum, Kanban, Lean.
5. Basic database knowledge
Mid-level developers must know how to use at least a relational database (MySQL, MariaDB, Microsoft SQL Server, Oracle SQL, etc.). A NoSQL database is a plus, usually, MongoDB (JSON files storage for APIs).
6. Proactivity and autonomy
The capability of taking risks and solving problems autonomously.
7. Communication
Mid-levels must communicate with their team and stakeholders clearly and concisely.
8. Leadership skills
A mid-level developer is expected to show leadership and support to their colleagues, especially junior developers.
Tasks of Mid-Level Developers
Mid-level developers can code without supervision. While juniors follow instructions with a supervisor at their side, mid-level developers complete tasks on their own. Still, they need instructions (from managers or seniors) to code to know exactly what is needed for the task. They don’t make architectural decisions.
- Write and maintain the running code
- Analyze and implement the project code
- Follow technical requirements and adapt scripts to the project’s necessities
- Identify and develop revisions in current projects
- Execute and implement software tests
- Develop quality assurance procedures for software projects
- Analyze users’ needs with designers, QA testers, and other software development team members.
- Coordinate and cooperate with other departments
- Document each stage of the development process for further maintenance
Senior Developers
A senior developer is an experienced software professional skilled in coding, problem-solving, and project management. Seniors are expected to contribute to all phases of the software development lifecycle, from design to deployment. While hard skills are important, senior developers also demonstrate strong leadership, communication, and mentorship abilities.
Senior Developer: Role and Responsibilities
Seniors are specialists with wide experience. They write code, become a leader, and influence the direction and strategy of the product. In companies without a lead developer role, seniors assume both roles.
- System Architecture: They define the risks of large projects, designing and implementing complex and scalable architectures.
- Mentorship and leadership: Mentoring junior and mid-level team members.
- Problem solving: Solving complex problems using design patterns.
- Business Vision: Senior developers understand the impact of their work on the business. They ensure their technical decisions align with the company’s strategic goals.
- Decision-making: They engage actively in the high-level decision-making about the project’s direction.
- Technical Debt Management: Seniors decide when to refactor code to improve quality and when to wait, focusing on completing tasks and meeting deadlines.
Essential Skills for Senior Developers
In addition to all previous junior and mid-level skills, seniors must demonstrate a deep understanding of software architecture and business.
- Advanced architectural knowledge: Seniors develop expertise in microservices architecture, distributed systems, and cloud computing (AWS, Azure, Google Cloud).
- Deep business knowledge: They understand the integration between technology and business, and how it serves the company’s strategy.
- Advanced programming: Senior developers can program in more than a single language and understand the fundamentals beyond frameworks.
- Leadership: The ability to delegate tasks, inspire, and motivate the team.
- Strategic communication: Seniors are expected to communicate complex projects simply and effectively to different audiences (other developers, managers, clients, and other stakeholders).
- Critical thinking: Analyze complex problems and find innovative solutions.
Tasks For Senior Developers
Senior developers’ tasks encompass coding, design, leadership, and mentoring. They are involved in all stages of the software development lifecycle, end-to-end, including testing and maintenance. Seniors also ensure code quality, providing technical guidance to junior developers and contributing to the overall architectural design of systems.
- Perform coding assignments and review code for accuracy and functionality.
- Create and implement design planning.
- Train team members and delegate tasks to junior developers, such as coding, testing, debugging, and analytics.
- Meet development managers to discuss software projects.
- Design new software programs, websites, and applications.
- Write advanced programming code and development reports.
- Create technical documents for new software programs.
Lead Developers
A lead developer, also known as tech lead or team lead, guides software development teams through the entire development lifecycle. They bridge the gap between technical execution and business goals, often acting as a liaison between the development team, product owners, and stakeholders.
While lead developers are technical experts, their role is more about leadership, mentorship, and ensuring the team delivers high-quality, well-aligned solutions.
In some companies, leads are not named by that role in the company. They are just called seniors.
Lead Developer: Role and Responsibilities
The lead developer is the most experienced member of the team, with a hybrid role of developer and manager. They spend less time writing code and more time on planning, guidance, and strategy. In a company with no lead developer position, a senior developer assumes these roles and responsibilities.
- Technical and Team Leadership: Lead the development team, motivating and directing them to achieve project objectives.
- Systems Architecture: Tech leads are primarily responsible for systems architecture and design.
- Strategic Planning: Lead developers plan the long-term vision of the product and anticipate future bottlenecks and challenges.
- Conflict Resolution: Team leads solve conflicts between team members or regarding technical decisions.
- Technical Interviews: Lead developers actively participate in the hiring process.
- Inter-Team Communication: They act as a liaison between the development team and other areas of the company, such as product managers, designers, and stakeholders.
Essential Skills for Lead Developers
The team lead must have a thorough understanding of the company’s business and their team. In other words, lead developers see a glimpse of the big picture.
Lead developers work with product owners, UI/UX designers, and stakeholders to refine vague, high-level requirements (epics, user stories, etc.) into a functioning solution.
1. Technical skills
Lead developers must have a solid command of programming languages and software development. A technical lead can shell script, work with mobile or website systems, security principles, and design. Because of this expensive knowledge, a Lead developer can monitor other team members, reviewing their code and planning their tasks for the following year to meet the company’s needs.
2. Leadership
This role works as a manager for the whole dev team. Strong leadership skills are crucial to handling team dynamics and distributing tasks equally among team members. As a technical lead, their primary concern is keeping everyone productive and ensuring on-time quality deliverables.
3. Communication
As a team leader, communication and interpersonal skills are fundamental. Those in this position must support and offer guidance to the team, giving clear instructions and setting expectations. In addition, Lead developers deal with clients and must report the project’s performance and development to you.
4. Multitasking
Multitasking is at the core of their daily work. Handling the whole project and coordinating with other departments, this type of role must juggle between different tasks, meet deadlines, and present innovative solutions. Their overview allows them to make more efficient decision-making, juggling among team members to ensure productivity and quality.
Tasks Of A Lead Developer
A lead developer’s scope encompasses both technical and leadership responsibilities. Tech leads are responsible for guiding the development team, ensuring adherence to project quality standards, and participating in the entire software development lifecycle. They are also responsible for technical planning, architectural decisions, and mentoring junior developers.
- Work closely with Senior positions to plan solutions based on business requirements, translating them into technical tasks for the development team
- Plan and document technical stages for features or system design
- Design, build, and configure applications to meet business goals and expectations
- Manage the development team from design to development, to coding and testing, to debugging
- Write testable, scalable, and efficient code and code reviews
- Mentor Junior positions
The Comparison Between Roles And Expertise
Junior vs Mid-Level Developer
A junior developer typically has limited experience, often under two years, and focuses on smaller tasks like fixing minor bugs or working on internal tools. They usually work under close supervision.
A mid-level developer has more experience (2-4 years) and takes on more complex tasks. They can work more independently, break down larger tasks, and even help mentor junior employees. Finding major bugs and editing code to improve efficiency is the natural progression from a junior role.

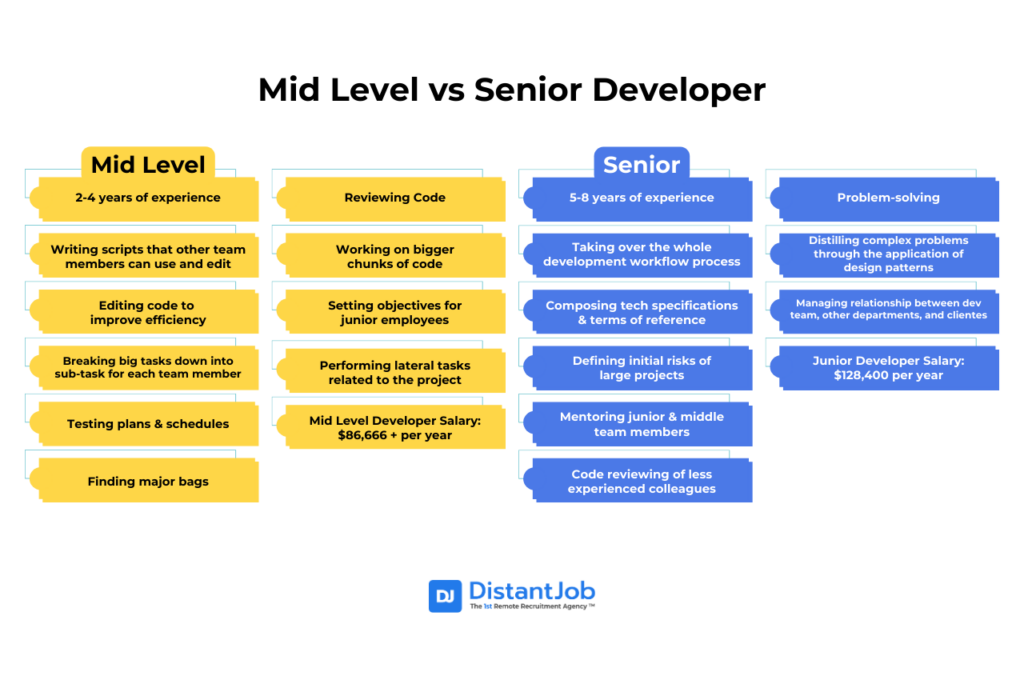
Mid-Level vs Senior Developer
The difference between a mid-level and a senior developer is that a senior developer has a significant amount of experience (5-8 years) and shifts from just writing code to owning the entire development process, while a mid-level developer executes complex tasks, but takes no business decisions.

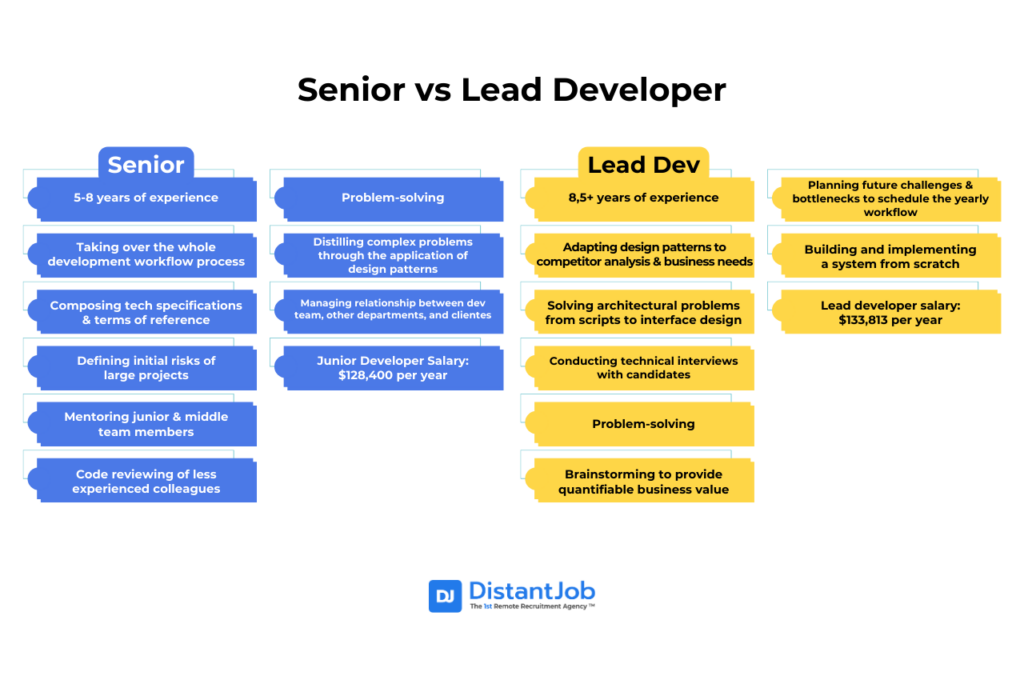
Senior vs Lead Developer
A lead developer has even more experience (8+ years) and a greater focus on strategic planning and high-level architecture. The line between seniors and leads is often blurred, but when they exist, leads are more business-oriented, planning the whole software development end-to-end, while senior developers influence the decisions without the final say. In companies without lead developers, the seniors take the lead mantle.

Source: ZipRecruiter on August 6th.
Is A Senior and Lead Developer The Same Type of Position?
The difference between a Senior and a Lead developer is subtle, since in some companies, these positions overlap.
A Senior developer works closely with the development team members, reviewing coding scripts and illustrating project development to clients.
A lead developer is more of a project manager. This role works across different departments, and it organizes the yearly planning of the development project.
If a Senior developer controls the practical side of each stage, a Lead developer monitors the performance of the project, predicting future challenges and goals.
For a small business, a Senior developer can cover both roles. However, if you run a big-scale business, having two distinct roles improves the team performance and workflow.
Conclusion
Experience and skill set determine the developers’ role. Junior developers, with under two years of experience, focus on basic coding and bug fixes under constant supervision. Mid-level developers, with two to four years of experience, work more independently on complex tasks, begin mentoring juniors, and contribute to architectural discussions.
Senior developers typically have five or more years of experience and are involved in the entire development lifecycle, from system architecture to strategic business alignment, often taking on leadership roles.
Finally, lead developers are the most experienced, acting as a bridge between the development team and business goals. While their roles can sometimes overlap with senior developers, leads primarily focus on strategic planning, conflict resolution, and managing the team’s overall direction.
That being said, despite all this knowledge, perhaps you are still unsure about what to do next.
“What developer is better for my business?”
We can answer that question. Schedule a meeting with our team. It’s free. We won’t charge you for having a meeting and talking about your company.
We would love it, really.
Let’s talk about your business, your sales, your opportunities, your difficulties, and your desires. After the meeting, you will know who to hire and why.
Of course, we will include a business proposal for you: finding your dream expert developer, a cultural fit from the global hiring pool. No hidden fees, no fine print. A three-month guarantee of satisfaction or all your money back – because you won’t need it.