React developers are a crucial addition to any development team working with interactive websites. How to screen among thousands of candidates making the right React JS interview questions?
When you work as an IT recruiter for more than 8 years now, you get used to any kind of request or doubts. Adding a new member to a team is always a tedious process and none like wasting time with the wrong candidate. Among thousands of different needs and expectations, there is a common pattern. When it comes to technical roles, everyone struggles with interview questions.
Here are the best interview questions to make to a React JS developer, and hire the most highly skilled one to build an interactive website.
What is React JS?
React JS is an open-source JavaScript library. In web development, you can use React to create SEO-friendly interactive elements on websites. You can use it to build user interfaces improving the user experience (UI).
To put it simply, React JS helps you create a collection of on-screen menus, search bars, buttons, and features to guide visitors through your website.
When you hire a React JS developer, you are hiring a front-end programmer. At the beginning of the development process, they build your website from scratch. Additionally, React programmers collaborate with your marketing and sales team to create interactive features based on your costumes’ preferences.
➡️ Oh, by the way, if you’re looking to hire a React developer and don’t know how much you should pay him check our article: React Developer Salary Comparison <
How To Prepare To Interview A React JS Developer
When you prepare to interview a React JS developer, you need to think of the type of role before making the interview questions. It’s a front-end position, but the candidate can join your team at different stages of the project. For example, you need a new React JS developer to support your existing team focusing only on the user interaction. In this case, you can ask questions related to what you need for your website with small assignments to test skills in that specific area. If you want to build a side website from scratch improving content optimization and SEO-friendly features, then you need a different range of questions.
Finally, think carefully about the level of experience your project requires. In some cases, junior candidates can be a better choice than senior programmers. For reviewing applications designed to improve the interface, a senior developer can use their previous experience to find practical solutions in less time.
React JS interview questions are the last step of your preparation. Before that, you need to carefully isolate the specific tasks and level of experience you need. Furthermore, consider that a React JS developer regularly meets with the rest of your team and actively collaborates with clients and other departments. So, think of the type of personality that would fit best with your team and take over the work as quickly as possible.
Here are the Questions You Should Ask During a React JS Interview:
Experience And Behavioral Questions
As we just said, a significant part of a React JS developer working day is collaborating with the rest of the team. Each team is different and has a unique way of structuring the workflow. However, some questions can help you understand who can be the best fit for your project.
For these types of questions, we won’t add an answer. As you know your team better than we do, you try to come up with an ideal response and let your expectation guide your during the interview process:
- Tell me about a time when you had to work daily with personalities very different from you.
- Tell me about a difficult situation with a colleague. How would you handle it differently if you could go back in time?
- If you need information from someone who wasn’t very responsive, what would you do?
- When you didn’t meet a client’s expectations, how did you try to rectify the situation?
- How did you handle a situation with a difficult client?
- When you’re working with many customers, how do you prioritize your customers’ needs to deliver excellent service?
- If your company decides to make significant changes in the team and workflow, how do you adapt?
- How do you deal with team members in stressful situations?
- Tell me about your worst failure. How did you deal with the situation?
- What do you like about my company and our current project?
Always remember to write about your project in the job ad. Asking a candidate why they are interested in your company and project is the best filter to see who is genuinely motivated and who does need money.
Role-Specific Questions
Now, we get to the hard part. A React JS developer can take over different tasks, and you might need expertise in a specific skill. On the contrary, you might need a senior position to watch over the whole process of joining an existing team. Wherever is the case, you need to make technical questions that grasp how the candidate is used to working.
Here are some technical React JS interview questions to start with:
Basic React JS Interview Questions
1. What are the different ways to style a React component?
There are many different ways through which one can style a React component. Some of the methods are:
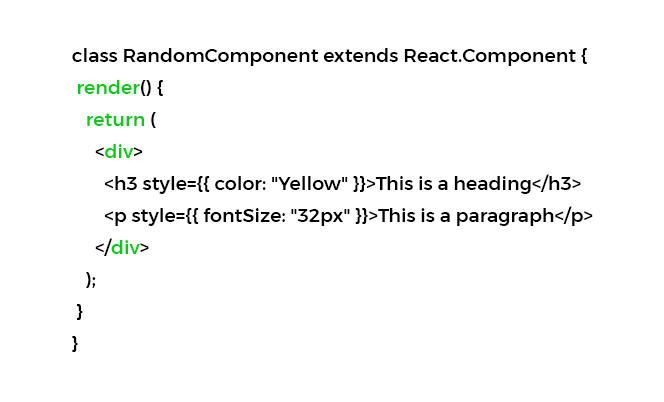
Inline Styling
We can directly style an element using inline style attributes.
Make sure the value of style is a JavaScript object:

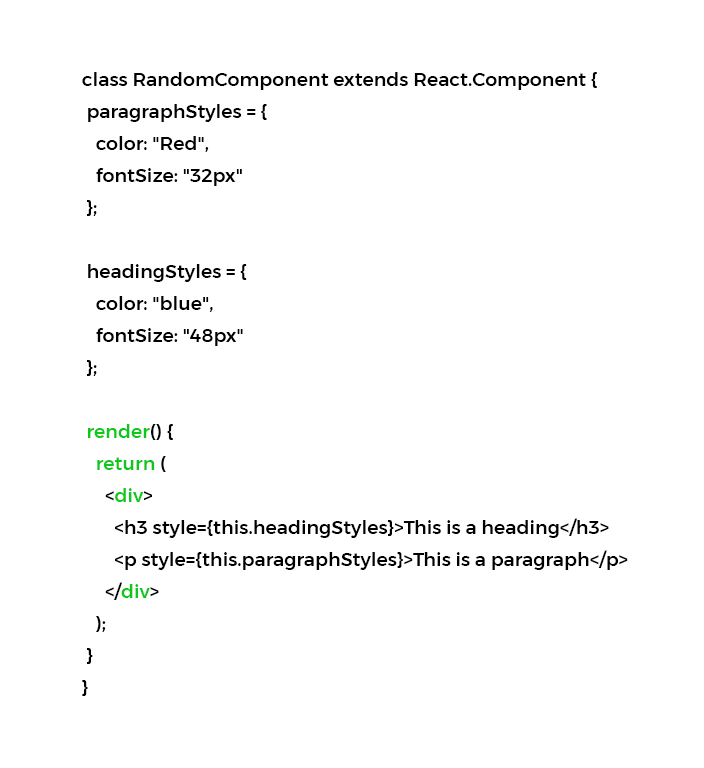
Using JavaScript object
We can create a separate JavaScript object and set the desired style properties.
This object can be used as the value of the inline style attribute.

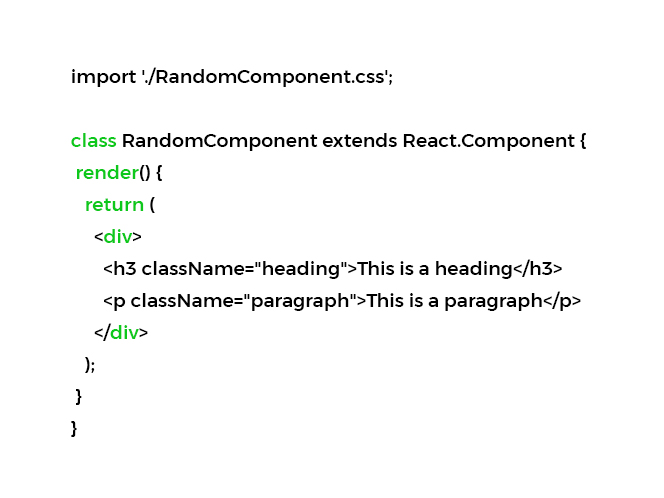
CSS Stylesheet
We can create a separate CSS file and write all the styles for the component inside that file. This file needs to be imported inside the component file.

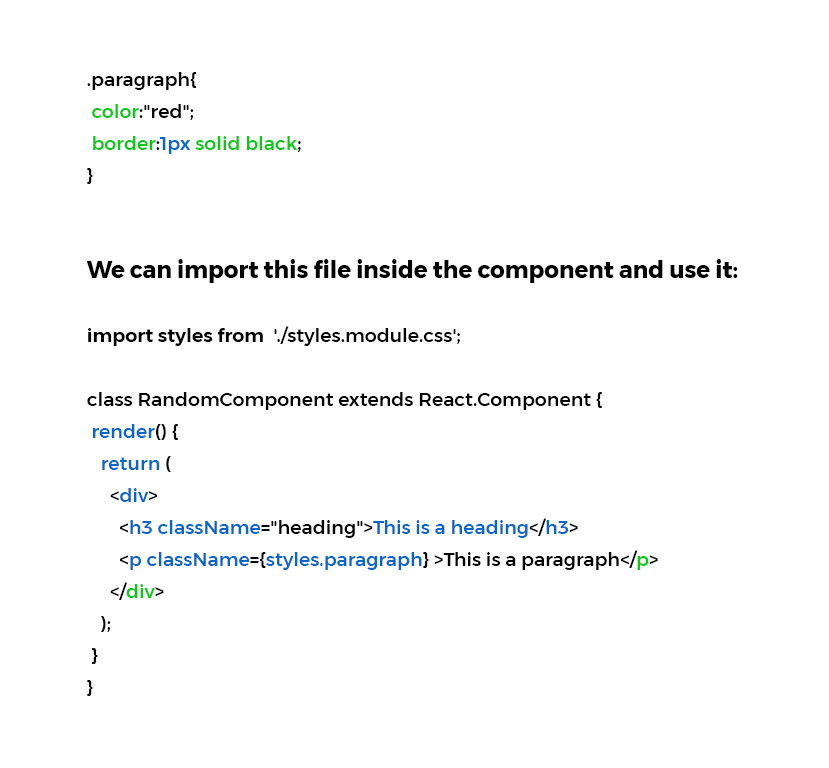
CSS Modules
We can create a separate CSS module and import this module inside our component. Create a file with “.module.css”‘ extension,
styles.module.css:

2. How to pass data between React components?
There are two ways to pass data:
- Parent Component to Child Component (using props)
With the help of props, we can send data from a parent to a child component.
To start with this process, consider the following Parent Component:
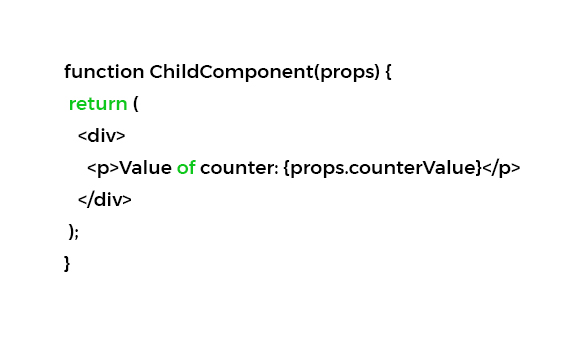
function ChildComponent(props) {
return (
<div>
<p>Value of counter: {props.counterValue}</p>
</div>
);
}
As one can see in the code above, we render the child component inside the parent component. We provide a prop called counterValue passing from the parent to the child component.
We can use the data coming from the parent component in the following way:

Finally, we use the props.counterValue to display the data passed on by the parent component.
- Child Component to Parent Component (using callbacks)
This method to pass data is a bit tricky. We follow 3 main steps:
- Create a callback in the parent component which takes in the data needed as a parameter.
- Pass this callback as a prop to the child component.
- Send data from the child component using the callback.
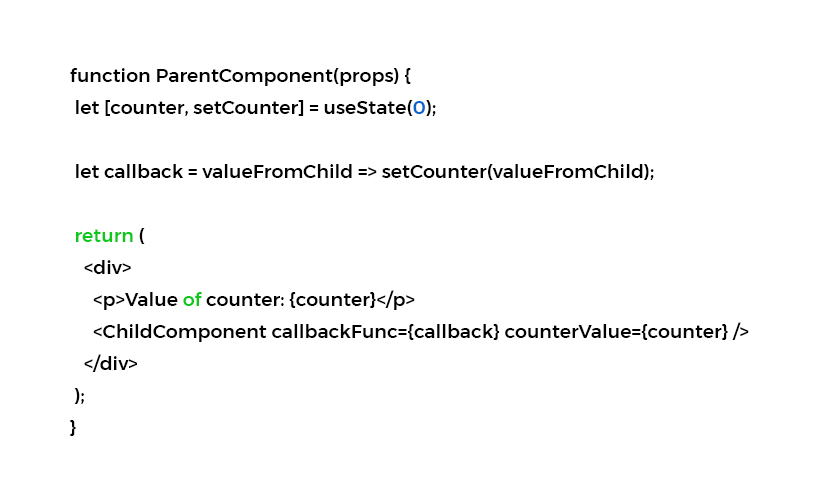
Taking the example above, this time we pass the updated counterValue from child to parent.
Step1 and Step2: Create a callback in the parent component, pass this callback as a prop.

As one can see, we created a function called callback. It takes in the data received from the child component as a parameter. After that, we passed the function callback as a prop to the child component.
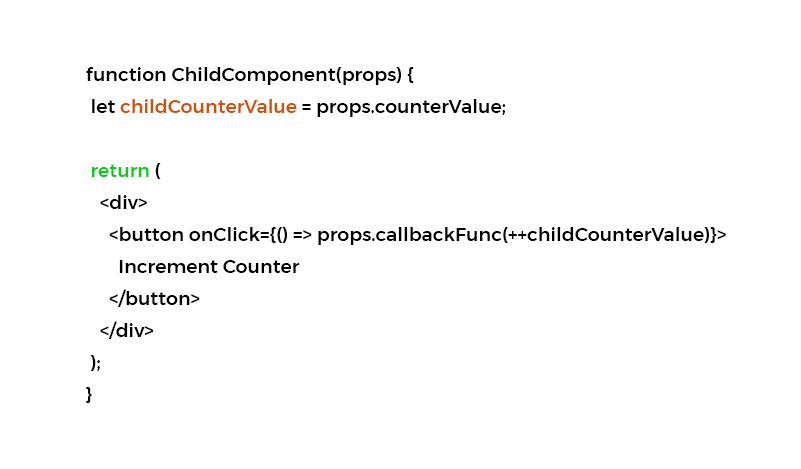
Step3: Pass data from child to the parent component.

In the code above, we have used the props.counterValue and set it to a variable called childCounterValue.
Next, on button click, we pass the incremented childCounterValue to the props.callback funs.
This way, we can pass data from the child to the parent component.
3. What are error boundaries?
Active in React version 16, Error boundaries provide a way to catch errors that occur in the render phase.
Any component which uses one of the following lifecycle methods is considered an error boundary:
- Render phase
- Inside a lifecycle method
- Inside the constructor
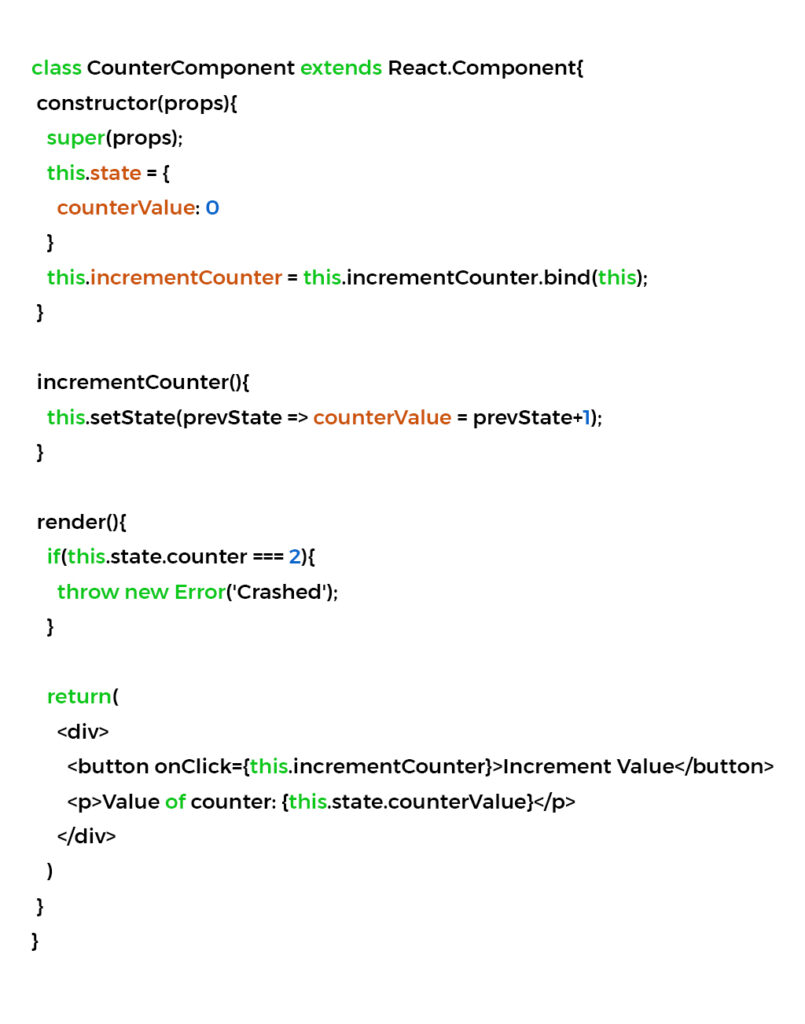
Without using error boundaries:

In the code above, when the counterValue equals to 2, we throw an error inside the render method.
When we are not using the error boundary, instead of seeing an error, we see a blank page.
Since any error inside the render method leads to unmounting of the component.
To display an error that occurs inside the render method, we use error boundaries.
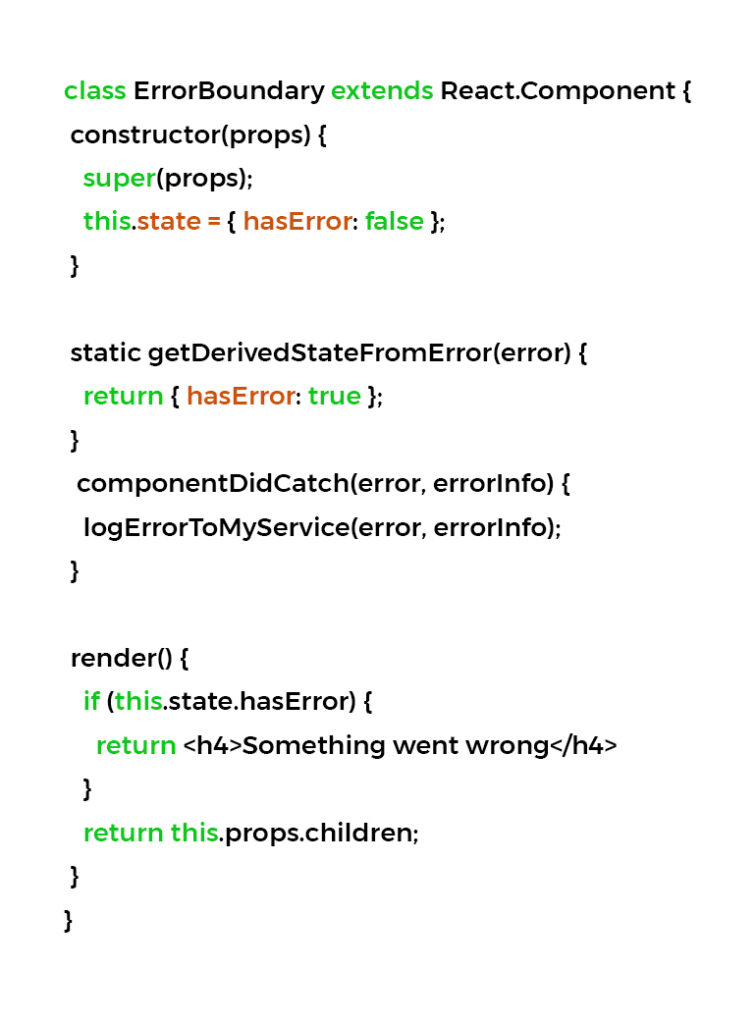
With error boundaries:
As mentioned above, error boundary is a component using one or both of the following methods:
static getDerivedStateFromError and componentDidCatch.
Let’s create an error boundary to handle errors in render phase:

In the code above, get DerivedStateFromError function renders the fallback UI interface when the render method has an error.
componentDidCatch logs the error information to an error tracking service.
Now with error boundary, we can render the CounterComponent in the following way:

[Source: interviewbit.com]
React JS Component Interview Questions
1. What are the components in React?
Components are the building blocks of any React application, and a single app usually consists of multiple components. A component is essentially a piece of the user interface. It splits the user interface into independent, reusable parts that can be processed separately.
There are two types of components in React:
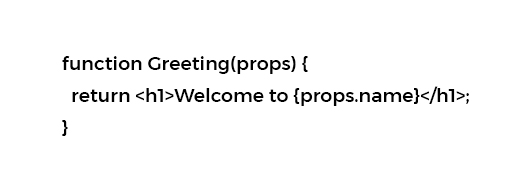
- Functional Components: These types of components can be written in two ways. First, they have no state of their own and only contain render methods, and therefore are also called stateless components. They may derive data from other components as props (properties). For example:
| function Greeting(props) { return <h1>Welcome to {props.name}</h1>;} |
The other ways uses an arrow function, like this one:
const Greeting = (props) => <h1>Welcome to {props.name}</h1>;
Either way is correct, it depends on what the developer prefers.
- Class Components: These types of components can hold and manage their own state and have a separate render method to return JSX on the screen. They are also called Stateful components as they can have a state. For example:
| class Greeting extends React.Component { render() { return <h1>Welcome to {this.props.name}</h1>; }} |
2. What is the use of render() in React?
You need render() function in class component, not in function component. This function returns the HTML, which is to be displayed in the component.
If you need to render more than one element, all of the elements must be inside one parent tag like <div>, <form>.
3. What are the differences between state and props?
| STATE | PROPS | |
| Use | Holds information about the components | Allows passing data from one component to another as an argument |
| Mutability | Mutable | Immutable |
| Read-Only | Changeable | Read-only |
| Child components | Denied access to child components | Access to child component |
| Stateless components | Cannot have state | Can have props |
React JS Redux Interview Questions
1. What is Redux and its components?
Redux is an open-source, JavaScript library used to manage the application state. React uses Redux to build the user interface. It is a predictable state container for JavaScript applications to keep track of the name of the props and data structure of data. It has three main functions:
- Store: Holds the state of the application.
- Action: The source information for the store.
- Reducer: Specifies how the application’s state changes in response to actions sent to the store.
> Oh, by the way, we’ve put all our resources on how to find and hire a Redux developer here. <
2. What is Flux?
Flux is the application architecture that Facebook uses for building web applications. It is a method of handling complex data inside a client-side application and manages how data flows in a React application.
There is a single source of data (the store) and triggering certain actions is the only way to update them. The actions call the dispatcher, and then the store is triggered and updated with their own data accordingly.
When a dispatch has been triggered, and the store updates, it will emit a change event that the views can rerender accordingly.
3. How is Redux different from Flux?
| Redux | Flux | |
| Type of Program | Redux is an open-source JavaScript library used to manage application State | Flux is an architecture and not a framework or library |
| Mutability | Store’s state is immutable | Store’s state is mutable |
| Store | Can only have a single-store | Can have multiple stores |
| Concept | Uses the concept of reducer | Uses the concept of the dispatcher |
React JS Router Interview Questions
1. What is React Router and why do you need it?
React Router is a routing library built on top of React, which is used to create routes in a React application.
- It maintains consistent structure and behavior and is used to develop single-page web applications.
- React Router enables multiple views in a single application by defining multiple routes in the React application.
2. How is React routing different from conventional routing?
| React Routing | Conventional routing | |
| HTML | Single HTML page | Each view is a new HTML file |
| User View | The user navigates multiple views in the same file | The user navigates multiple files for each view |
| Page Refresh | The page does not refresh since it is a single file | The page refreshes every time user navigates |
| Speed | Improved performance | Slower performance |
3. How do you implement React routing?
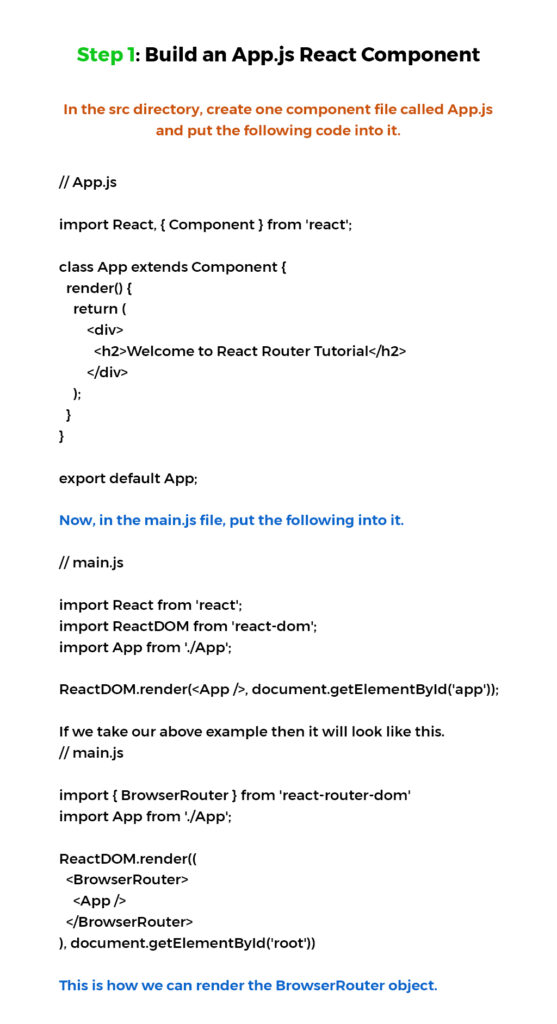
Step 1: Build an App.js React component.
In the src directory, create one component file called App.js and put the following code into it.

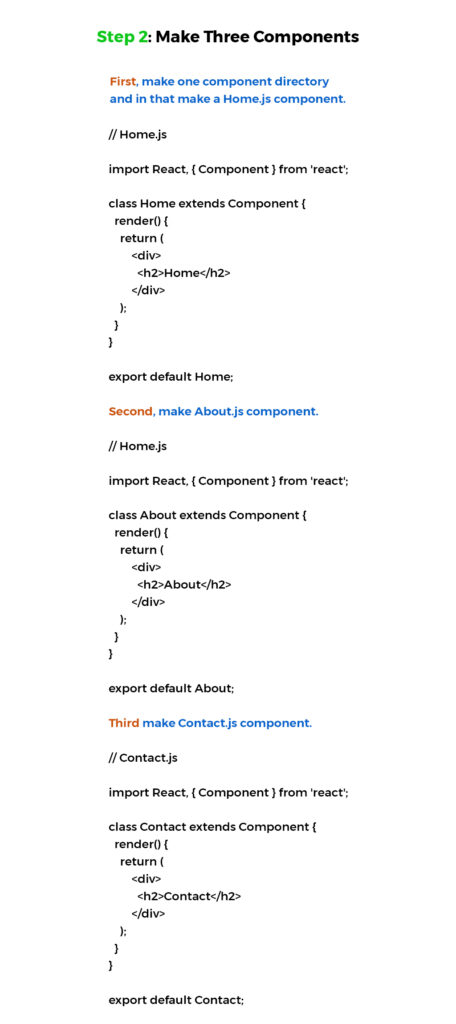
Step 2: Make three components.

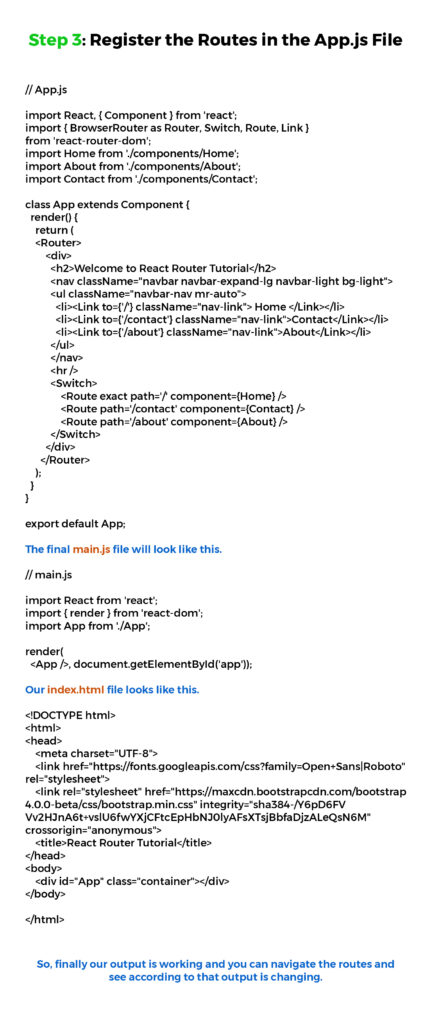
Step 3: Register the routes in the App.js file.

React JS Styling Interview Questions
1. What are keys in React?
A key is a special string attribute or numbers. You need to include a key when using lists of elements.
Keys are generally used for displaying a list of data coming from an API.
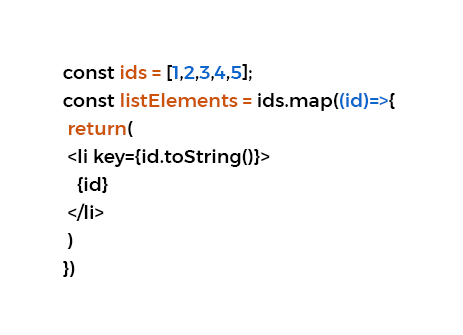
Here is an example of a list using key:

Keys are importances for several reasons. First, they help identify which elements were added, changed or removed. Second, keys can give array elements to provide a unique identity for each element.
Without keys, React does not understand the order or uniqueness of each element.
With keys, React has an idea of which particular element was deleted, edited, and added.
2. Name a few techniques to optimize React app performance.
There are many ways to optimize the performance of a React app. Here are some examples:
- Using useMemo( ) –
You use React hook to catch CPU-Expensive functions. Sometimes in a React app, a CPU-Expensive function gets called repeatedly due to re-renders of a component, which can lead to slow rendering.
useMemo( ) hook can cache such functions. By using useMemo( ), the CPU-Expensive function gets called only when it is needed. - Using React.PureComponent –
It is a base component class. It checks the state and props of a component and tells you which component needs updating. Instead of using the simple React.Component, we can use React.PureComponent to reduce the re-renders of a component unnecessarily. - Maintaining State Colocation –
With this process, you move the state as close to where you need it.
Sometimes in React apps, we have a lot of unnecessary states inside the parent component which makes the code less readable and harder to maintain. Not to forget, having multiple states inside a single component leads to unnecessary re-renders for the component.
So, it is better to shift states which are less valuable to the parent component, to a separate component. - Lazy Loading –
It is a technique used to reduce the load time of a React app. Lazy loading helps reduce the risk of web app performances to minimal.
3. Explain React Hooks.
Hooks are functions that let us “hook into” React state and lifecycle features from a functional component. React Hooks cannot be used in class components because you can write components without class.
React hooks appeared in the 16.8 version of React. Previously, functional components were called stateless components. Only class components were used for state management and lifecycle methods.
The need to change a functional component to a class component, whenever state management or lifecycle methods were to be used, led to the development of Hooks.
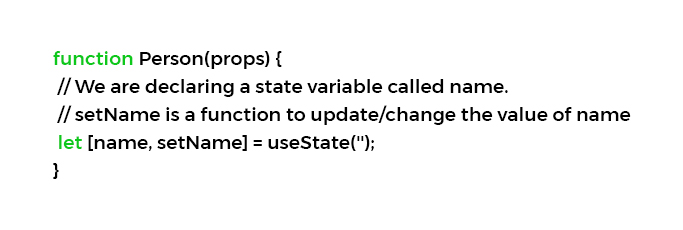
Example of useState hook:

The state variable “name” can be directly used inside the HTML.
Operational and Situational Questions
For these three questions, we will leave you only the technical answer. Your job is to transform these questions based on the needs of your project. Ask your candidates how they will use their knowledge for you, which is what interests you the most, after all.

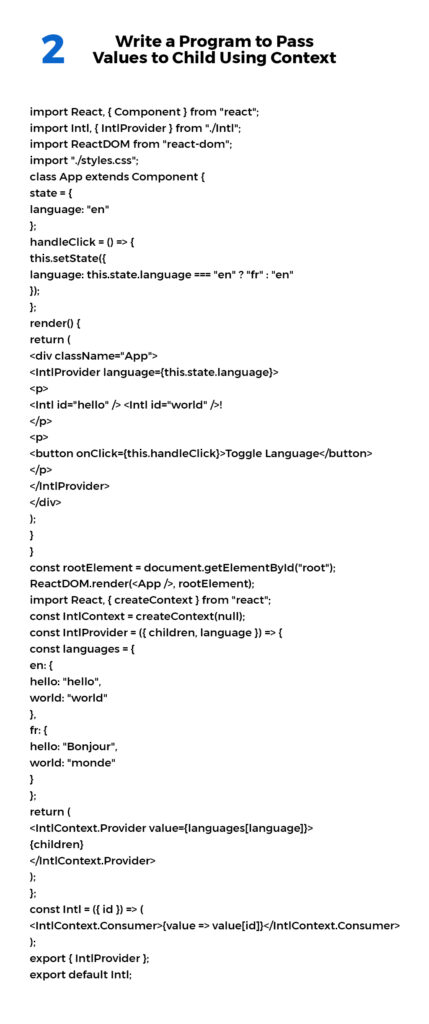
2. Write a program to pass values to child using context.

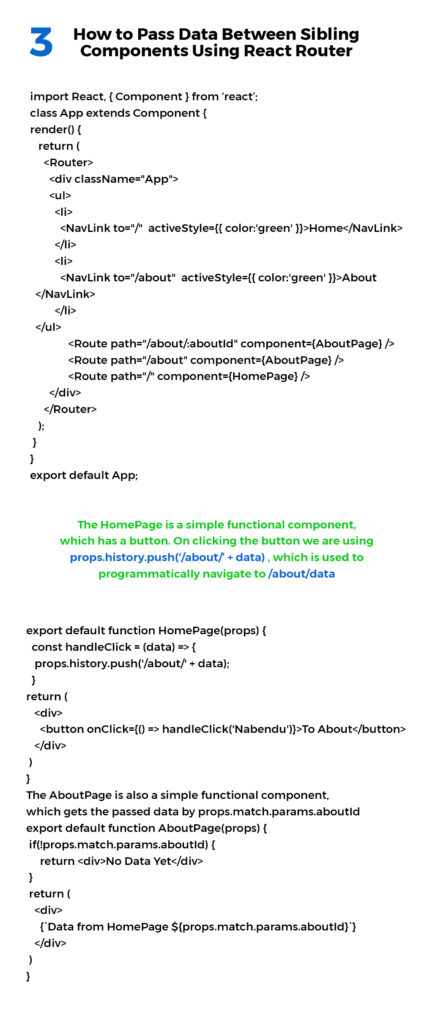
3. How to pass data between sibling components using React router?
We can pass data between React sibling components using React Router using history.push and match.params.
Let’s look into the code. We have a Parent component App.js. We have two Child Components HomePage and AboutPage. Everything is inside a Router from React-router Route. We also have a route for /about/{params}. This is where we will pass the data.

[Source: knowledgehut.com]
Get The Right React JS Interview Question
These are some samples of React JS interview questions to guide you in the hiring process. We based the structure of the questions based on how we do interviews. Before screening candidates, our team study the client’s company culture and team to make the best ‘personality questions’. After that, we ask technical questions on their field of expertise to get their level of experience. Finally, we make operational questions to see how the candidate combines personality traits and technical skills.
Maybe it sounds like a tricky process, but it’s the only way to have a concrete overview of the candidates you are interviewing. Plus, it’s the thing we know how to do best. So, if you want to hire a developer without worrying about React JS interview questions, we are here to help – contact us!





