Today, more than 70% of businesses in America have a website. Ever-evolving website standards make website redesign an essential move for any business.
In today’s society, a website holds a lot more significance than a mere business brochure. It serves as an effective means to convey comprehensive information about a company.
In this blog, we will discuss a step-by-step process to redesign your website on your own or with the help of a website redesign agency.
But let’s first understand what exactly is the process of website redesign.
What is a Website Redesign?
Website redesign is a complete process of creating a website from scratch. It includes planning a website strategy, designing a layout, coding the interface, etc.
The intricacy of the project may vary, but the redesign process is similar for every company. For example, the redesign of a barber shop website would be easy as compared to a tech giant like Microsoft.
When Should You Consider Redesigning Your Website?
If you are deciding to redesign your website, then there are some reasons for it. Let’s discuss a few of the major ones.
a) Your Website Doesn’t Represent Your Brand Voice
Brand voice is a unique way a brand communicates with its audience. For example, Nike has inspirational brand messaging.
Your businesses will keep evolving, and with it, your brand voice as well. There might come a time when your website’s messaging doesn’t match your brand voice. That would be a crucial moment to consider updating your website.
b) The Website is Too Old and Outdated
When time passes, and your website becomes 3 to 5 years old, then it might face a few problems:
- Website design becomes outdated.
- Various functionalities might stop working.
- The website code updated, and you aren’t able to edit the content.
- Many sections aren’t showing up as expected.
These things happen when a website has passed a time frame without getting updated. So, you might consider redesigning your website at this stage.
c) Website Misses Core Functionalities Your Company Needs
There is a unique functionality that every company needs on its website. For example, online booking for restaurants, a directory feature for real estate, etc.
If your company evolves and you don’t have these functionalities, then you will face a lot of challenges. For this reason, too, a lot of us prefer a complete website redesign.
d) Your Current Website Isn’t Optimized for Conversion
Your website might not be optimized for desired actions by visitors to take, like booking an appointment, getting the lead magnet, etc.
This might be due to poor website design choices made to create your website. Hence, you might want to get an updated website that follows conversion-centered design principles.
Tasks to Consider Before Getting Started with Website Redesign
After deciding to redesign your website, make sure to complete the following tasks,
i) Plan Your Brand Messaging
Brand messaging is a way the user perceives a brand. It’s the message your company conveys through various modes of communication (like in-person, website, social media, etc).
Brand messaging is important not only for the website but for the entire presence of your brand.
ii) Revamp Your Brand Style (if needed)
Your brand must have a coherent style that it follows throughout every single piece of content.
A lot of companies start simply and don’t follow any specific brand style guidelines. But as a company becomes big, the need for a brand style guide increases.
Not having clear brand guidelines doesn’t give proper design direction for your website. Hence if you don’t have a brand style guide, then you should consider getting it.
iii) Get a Suitable Domain Provider & Hosting Service
When we start our business, then we don’t have any idea of the importance of a domain and hosting. Often, we make choices based on personal preferences and remain loyal to a particular company. But in reality, your decisions must evolve with time.
Domain Name Provider
Domain name providers like GoDaddy and Wix are convenient options to begin with. But in the long term, they create some issues like
- problems setting up email services
- not much control for developers
Hence, my recommendation for a domain name would be Google Domains. It’s from a reliable company, offering an advanced level of setup for your domain. Also, it’s simple to transfer your domain name to Google Domains.
Hosting Service Provider
Getting the correct hosting service will determine the performance of your website. You should choose a reliable hosting service that’s perfect for your needs.
Let’s understand with examples,
- If you have a small and local business, then getting Bluehost is perfect.
- If your website needs extensive hosting solutions, then you can choose Amazon AWS.
Research a hosting provider yourself, and don’t fall prey to bad hosting providers.
Step-by-step Process to Redesign Your Website
Step 1: Take Notes of Your Current Website
Your current website is a representation of what you planned in the past. No matter what, the redesigned website will inherit a lot of information from your initial website.
Here are the steps to follow to take notes of your website:
- Save all your web pages with WayBack Machine. This step will make sure that you have access to your exact website even after it’s removed.
- Take note of all the pages present and all the information on each page.
- Download all images, videos, etc assets.
- Note down all the metrics like conversions, SEO performance, etc.
Performing such tasks are important as your current website will act as a benchmark for all upcoming tasks.
Step 2: Identify the Challenges Faced by Your Users
Your business is based on a problem that users have. While operating your business, you will come across a lot of such challenges that your users face (related to solutions offered by your business).
Since a website is nothing but a tool for your business. It’s an online storefront. This means it should address all such problems on the website.
Let’s understand it with an example. Suppose you run a car restoration company, then here are the queries/challenges your users might have:
- How much does it cost to revive a car?
- What does full restoration mean for a car?
- Is it cheaper to buy or restore a car?
Users might have dozens of such questions. So, make sure to find them and later address them on your website in the best possible way.
Step 3: Make Crystal Clear Goals
Your successful business website must meet two types of goals:
- What users need through your website.
- What your business needs through your website.
Delivering what users want must be our priority. Anything that hurts users’ experience must be excluded from your goals. Business goals must be aligned with the needs of the users.
Jot down possibilities for both types of goals following the SMART method (acronym for Specific, Measurable, Achievable, Relevant, and Timely).
Let’s understand it through an example. Suppose you own a construction company then here’s how to use this method:
- Specific – Gain 10 new projects online worth more than a million dollars.
- Measurable – You can track how many customers you got.
- Achievable – We need to reach the goal by getting more conversions after the website redesign.
- Relevant – Getting new clients is relevant to your business.
- Timely – Achieve this within a year of website creation.
Like this, brainstorm every possible goal which satisfies the user experience.
Step 4: Create a Map of All Web Pages (Sitemap)
Creating a map of all the pages streamlines the website design process and removes a lot of confusion.
You just need to analyze the challenges faced by your users, remember your end goals, and create all the pages that will help solve the problem.
Keep brainstorming all the solutions you can provide on the website and assign them the correct web page.
You don’t need to stress too much about the final sitemap, as if we needed we can always update it.
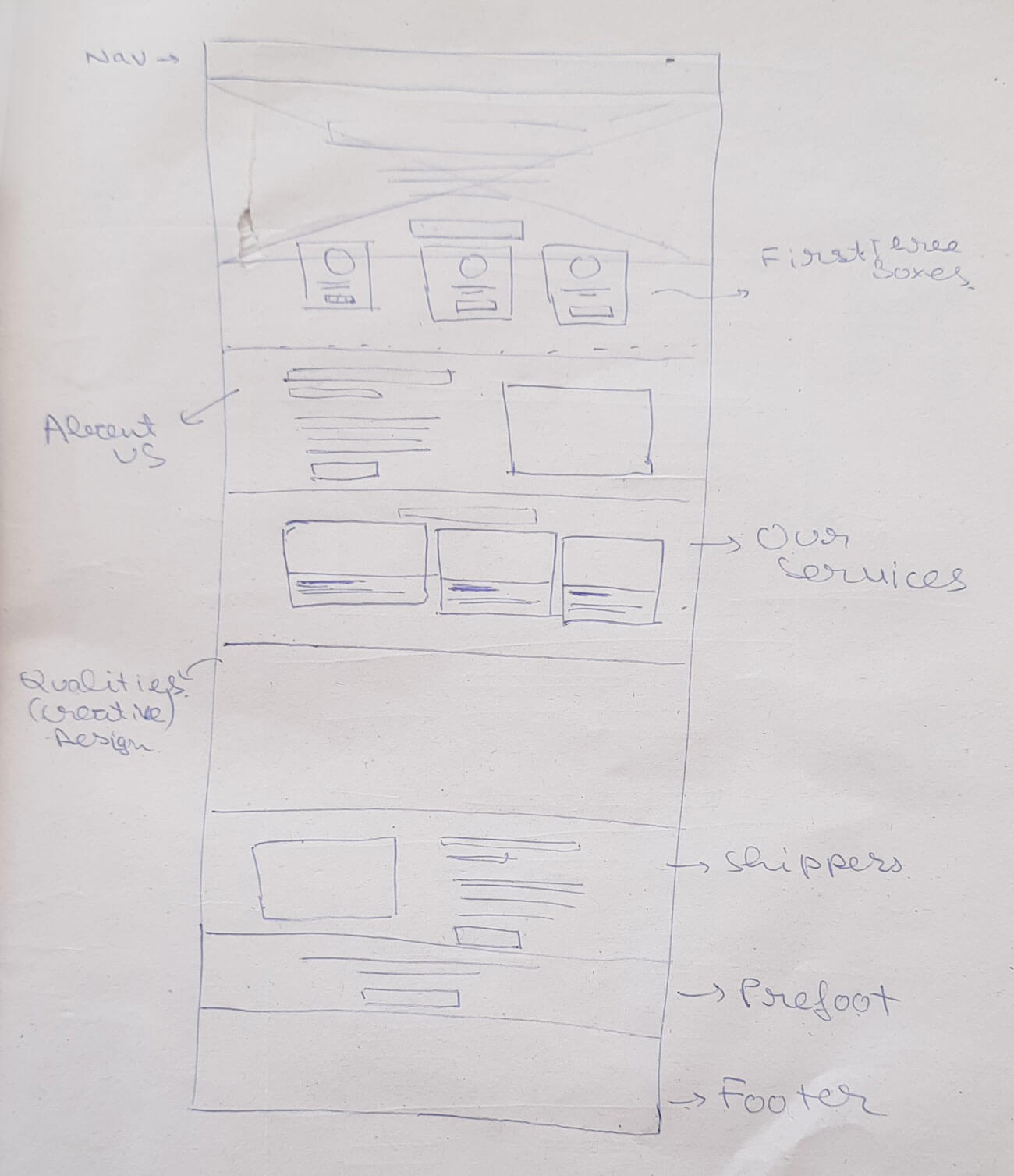
Step 5: Make a Rough Blueprint for the Final Website Design (Wireframing)
Now that you have created the sitemap, next, we will progress with creating a rough structure of all the pages of your website.
A wireframe outlines the arrangement and design structure of various sections on your website. You can draw a wireframe with a pen and paper or via a professional tool like Balsamiq.

Note – No need to create high-end wireframes at this stage. Keep them simple and stupid 😉
Step 6: Collect a Lot of Inspiration
Next, we have to collect as many inspirational websites with similar color schemes as our brand. The best sources to get inspiration for me are:
- Dribbble
- ThemeForest
- Behance
The more inspiration you gather, the better idea you will have for your website design.
Step 7: Design Web Pages by Following Good Practices
As you have your inspiration ready, you´ll start with your final website design.
Using design software like Figma, Sketch, etc is advisable. But you can also go with Photoshop or any other design software you might have.
Every element of your website must follow the best practices to design a web page.
At this stage, you need to make the final designs ready which will have:
- Finalized section designs for various screen sizes
- Relevant image placement
- Adding headings and subheadings
But you don’t have to include the paragraph text yet. This is because creating content takes time and effort, and if you change the design, then your efforts for writing content will be wasted. For paragraph text, you can use filler text (lorem ipsum).
As soon as the designs are ready, you have to present them to other team members who might be interested in improving the final designs.
Design revisions
You will receive some feedback from your team. Go ahead and correct them and then present the design again. You may again receive some revisions, which you can implement as well.
After your designs are finally approved, you can proceed with the next step.
Step 8: Enter Content into the Finalized Design
Start with improving the headings and sub-headings, then progress with crafting paragraphs as well. Make sure to follow foundational copywriting tactics like:
- Don’t make your paragraph too long
- Make your content scannable
- Don’t use jargon
- Simplify complex ideas
- Optimize for SEO
Unlock the Power of Headless CMS:
Discover the numerous advantages of a headless content management system (CMS). Benefit from improved agility, as headless CMS, allows you to separate the backend and frontend, enabling faster content updates. Enjoy the flexibility to deliver content across diverse channels seamlessly.
As soon as your content is ready, make sure to proofread it and also get feedback from your team. With the completion of this step, your website design is ready, and you can now progress with coding it.
Step 9: Code Your Website
Coding your website most effectively is crucial. Hence you will first choose an optimal web development framework to ensure your code is written in a way that best suits your needs.
Let’s understand how you can choose various frameworks,
- If you are a small and medium business, then the WordPress theme development framework is best.
- If you have a small-scale online eCommerce store, then the Shopify framework is best.
- If you want to build a single-page application, then a tech stack like MERN could be a good fit.
After deciding on an ideal framework, you can proceed to code your website exactly as the design. Make sure to follow the best practices to code your website.
Step 10: Make Your Website Live & Check for Bugs and Fixes
Before your website is live on your main company domain address, make sure to make it live on a test server.
A test server allows you to upload your website, enabling you to assess its appearance and performance before the final version goes live.
Here is a checklist of important tasks to test on the test server:
- Test all the functionalities.
- Test if your website is compatible with different devices.
- Proofread once more your complete website.
- Speed-test your website to make sure it’s optimal.
- Add reCaptcha, SSL, strong login passwords, etc, to make your website secure.
- Check if various forms are performing as expected.
- Perform usability testing with at least 5 participants (your clients/customers).
After fixing the problems and bugs from the test website, make sure to share them with your team for any possible revisions.
Once approved, you can go ahead and make your website live. Make sure to go through these tests subliminally once more (except usability testing).
Step 11: Keep Updating Your Website
Getting everything right the first time, even with such a structured process, isn’t possible.
There will be many changes that you will analyze when real users start engaging with your website. After some time, you might also feel the need to add a specific page, section, functionality, etc.
Hence the best option is to keep updating your website even after the completion of the website project.
4 Tips for Finding an Expert Web Developer to Redesign Your Site
Following all these steps and creating a final website is easier said than done. Most companies would prefer hiring a full-time website developer to handle all tasks regarding coding the website.
Hence, here are a few pointers for doing so:
a) Ask Them to Solve a Real Problem
Hiring an employee having all the needed skills in a resume is good, but we need to make sure they can solve problems we face within our company on a daily basis.
You can do so effectively by giving them a specific problem and sharing the constraints. Pay close attention to:
- Their method to solve the problem
- How clearly they can explain the solution
After hearing the solution, you will know right away if the developer has ever approached the problem.
If the candidate isn’t able to solve the core problems your company face, then it signifies they aren’t the right fit.
b) Make Sure They Align With Your Company’s Culture
Qualifying an employee with our company culture might not sound that important, but neglecting it can cause some long-term issues.
For example, if your company engages in presentations in front of an audience, then someone unfit with the culture will face some serious challenges.
Overall, an aligned company culture helps employees for a smooth transition with your team.
c) Asses if They are Open to Acquiring New Knowledge
Finding a candidate that already has all the technical knowledge and is aligned with your workflow is rare. The tech industry is also evolving pretty rapidly, hence making it essential to keep learning new things.
The employee needs to acquire new knowledge in order to adapt to our company and keep updated with the changes.
During the interview process, inquire about their preferred resources for staying updated, such as:
- Blogs & articles
- Online communities
- Industry events they attend
Encourage them to discuss any recent projects or technologies they have explored on their own. To further evaluate their commitment to learning, you can also discuss any relevant certifications, online courses, or workshops they have completed.
Learning new skills is something that helps the candidate to grow within their career. If the candidate isn’t eager to keep improving themselves, then it’s a red flag.
d) Take Help From a Recruitment Agency
Maybe you don’t have technical knowledge related to hiring a website developer, or maybe you don’t have enough time to do the recruiting yourself.
In this situation, it’s best to pass the complete hiring process to an experienced IT recruitment agency just like DistantJob.

Here are a few advantages a recruitment agency has to give you the best web development talents:
- Access to a wide pool of specialized talent
- Years of hiring experience
- Conducting background checks
- Effective salary negotiations
- Smooth onboarding process
Hiring can be a complicated and time-consuming process, but with the help of recruiting agencies, we can hire highly skilled and reliable web developers with ease.
Final Thoughts
Website redesign is an extensive process and can be costly, but after completion will help your company reach its goals.
This guide contains a well-structured process I created by redesigning websites for many clients. It might be a bit overwhelming, but it’s well worth going through and learning.
Remember, a website is a tool for your business. Its only purpose is to make your business as profitable as possible. Following the process, your website will become a powerful tool for achieving online success.
Do you want help from DistantJob, a highly-professional recruitment agency that ensures you have the highest quality website development talent at your fingertips?




