In the past years, we have witnessed the unwavering reign of JavaScript as the leading front-end programming language. According to Stack Overflow’s last survey, more than 60% of professional developers have chosen JavaScript as their go-to programming language. The reasons for this overwhelming preference are not hard to fathom. JavaScript’s inherent structure and flexibility make it the ideal choice for creating dynamic websites, applications, and even games with utmost precision.
What sets JavaScript apart is its accessibility and learnability, owed in part to its intuitive syntax and comprehensive ecosystem. This vibrant programming language has an extensive array of tools, frameworks, and libraries, all of which contribute to its popularity and high demand.
In this article, we will talk about the JavaScript ecosystem and explore some of its most influential components.
What is the JavaScript Ecosystem?
A JavaScript ecosystem is an ever-evolving collection of software packages, libraries, and other invaluable resources that seamlessly integrate with one another, streamlining the development process.
These tools are meticulously crafted by various developers and providers, such as Google and Facebook.
JavaScript Ecosystem Tools; TLTR
| Libraries | jQuery, Lodash, Axios |
| Package Managers | Npm, Yarn |
| Build Tools | Webpack, Parcel |
| Front-End Frameworks | React, Angular, Vue.js |
| Back-End Frameworks | Express.js, NestJS |
| Task Runners | Grunt, Gulp |
| Code Editors and IDEs | Visual Studio Code, WebStorm |
| Testing and Debugging ToolsX | Jest, Mocha, Cypress, Chrome DevTools |
Libraries
JavaScript libraries are like superheroes for developers, swooping in to save the day by providing ready-to-use code and functions for their projects. Let’s dive into some of the most popular ones:
1. jQuery

If you want a fast and feature-packed library, jQuery is your go-to. It’s suitable for HTML document traversal, event handling, and animations. With its user-friendly API, you can easily manipulate the DOM, creating dynamic web pages and interactive interfaces without breaking a sweat.
2. Lodash

Lodash is a versatile utility library that’s there to help you with arrays, objects, strings, and more. It’s got nifty functions for filtering, sorting, and iterating through data. With Lodash, you can write concise and efficient code that’ll make your projects shine.
3. Axios

Need to make HTTP requests from your JavaScript app? Axios is the cool kid on the block. It’s a popular library that gives you a simple API to send requests like GET, POST, and DELETE. Plus, it comes with awesome features like request cancellation, interceptors (fancy!), and automatic data serialization.
These libraries give developers ways to handle DOM manipulation, data tricks, and seamless API communication. By tapping into these libraries, you can save time, make your code less complicated, and streamline your development process. It’s a win-win situation!
Package Managers
Now let’s talk about package managers, the handy tools that make managing dependencies and integrating third-party libraries a breeze in the JavaScript world. Check out these two popular ones:
4. Npm

Short for Node Package Manager, is like the superstar package manager for Node.js and JavaScript. It’s got a massive collection of packages, giving developers access to a treasure trove of open-source libraries and tools. With npm, you can effortlessly install, update, and manage dependencies, ensuring smooth collaboration and setting up projects like a boss.
5. Yarn

Developed by the folks at Facebook, it’s all about performance and security. Yarn takes dependency resolution to the next level with faster speeds and rock-solid reliability. Plus, it can do parallel package installation and offline caching, making it a go-to choice for many developers who want that extra oomph.
Thanks to npm and Yarn, developers can easily fetch and integrate third-party libraries into their projects. Say goodbye to dependency headaches and hello to smooth sailing when it comes to managing dependencies, setting up projects, and collaborating in the amazing JavaScript ecosystem.
Build Tools
Build tools automate tasks, optimize code, and boost web application performance. Let’s talk about two popular ones:
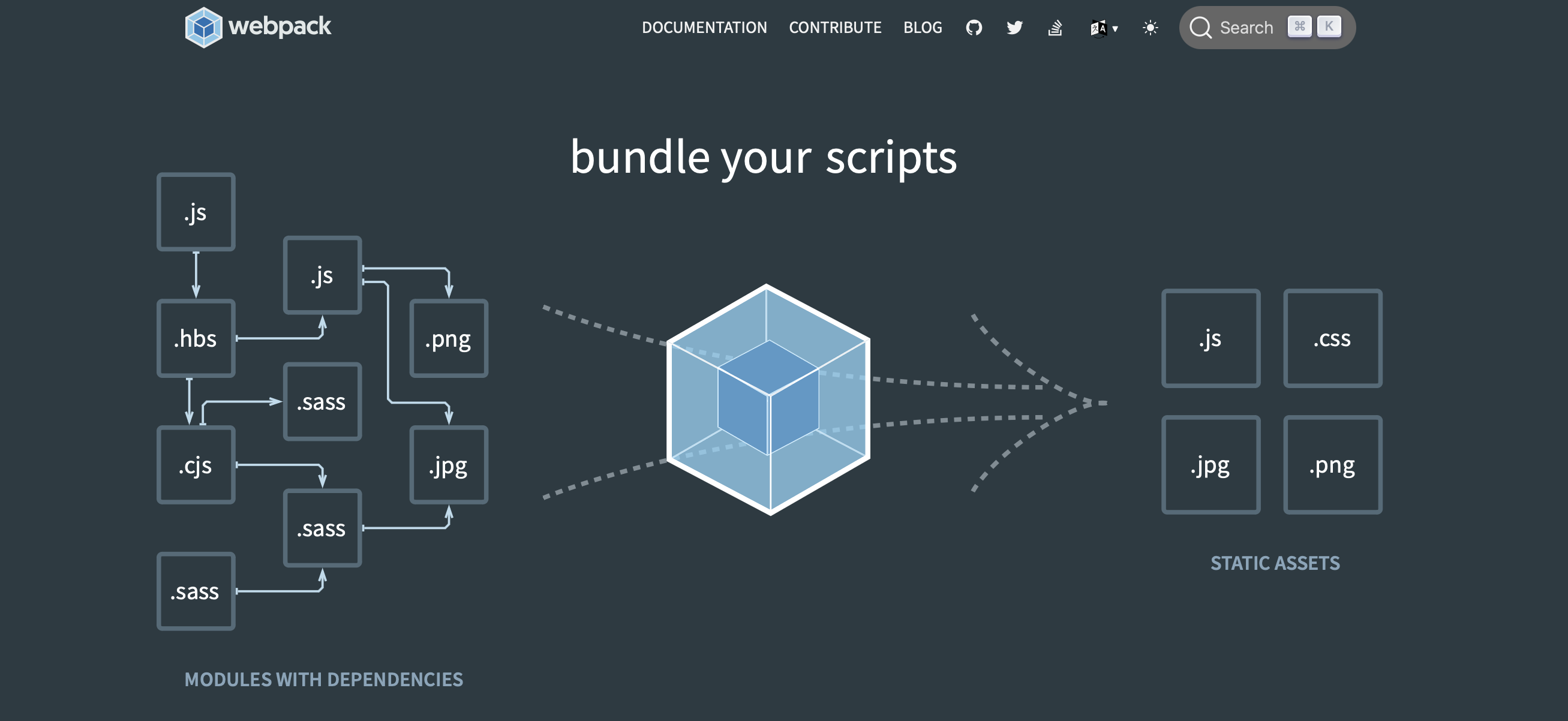
6. Webpack

A mighty build tool that’s widely used and loved. It’s all about bundling and optimizing JavaScript applications. With webpack, developers can take a modular approach to development, breaking their code into smaller modules and managing dependencies like a pro.
It’s a multitasker, handling things like transpiling code with Babel, optimizing assets (think CSS and images), and generating snappy production-ready bundles. Plus, it supports awesome features like code splitting, lazy loading, and tree shaking, all working together to give your application a performance boost.
7. Parcel

The easy-breezy build tool. It’s all about simplicity and speed. Parcel takes care of the setup and configuration process for JavaScript projects with zero hassle. It bundles assets, transforms code, and even reloads modules on the fly, so you can focus on development without any headaches. It supports multiple file types right out of the box, like JavaScript, CSS, HTML, and more. If you’re working on small to medium-sized projects or just want a straightforward build tool setup, Parcel is your friend.
By harnessing the powers of build tools like webpack and Parcel, developers can automate tasks, optimize code, and manage assets with ease. These tools boost productivity, supercharge application performance, and ensure smooth deployment of JavaScript applications in the ever-evolving JavaScript ecosystem.
Frameworks
JavaScript frameworks are powerful tools that bring structure and organization to web development. We’ve got some awesome front-end and back-end frameworks to explore:
Front-End Frameworks:
8. React

Beloved front-end framework from Facebook. It’s all about building dynamic and interactive user interfaces with ease. React follows a component-based architecture, allowing developers to create reusable UI components like magic. With its virtual DOM and efficient rendering, React delivers top-notch performance and lets you build scalable applications with ease.
9. Angular

Full-featured front-end framework brought to you by Google. It’s a powerhouse of tools and libraries for building robust and complex web applications. Angular takes a declarative approach and makes use of two-way data binding, making application state management and dynamic updates no big deal.
10. Vue.js

Progressive front-end framework that’s all about simplicity and seamless integration. It’s got a gentle learning curve and lets you gradually adopt its features. Vue.js brings reactive data binding, component-based development, and a flexible ecosystem to the table, making it a popular choice among developers.
Back-End Frameworks:
11. Express.js

The minimalist back-end framework that simplifies server-side development. It’s lightweight, flexible, and widely used in Node.js environments. Express.js gives you a robust set of features for handling routing, middleware, and HTTP requests. With Express.js, you can build scalable APIs and web applications effortlessly.
12. NestJS

A back-end framework built with TypeScript and inspired by Angular. It combines the best of object-oriented programming, functional programming, and modular architecture to provide a scalable and maintainable development experience. NestJS follows the principle of convention-over-configuration and offers cool features like dependency injection, middleware, and decorators. It’s a top choice for enterprise-level applications.
These frameworks streamline development with ready-to-use tools and best practices, enabling efficient, scalable, and interactive web applications in the JavaScript ecosystem.
Frameworks provide you with the backbone to build and develop (mostly) web applications and pages, be it frontend or backend opposed to libraries that provide utilities to enhance your web application.
Task Runners
Task runners play a crucial role and are the unsung heroes of JavaScript development that automate repetitive tasks during the JavaScript development process. Two task runners commonly used in the JavaScript ecosystem are:
13. Grunt

The go-to JavaScript task runner that simplifies the automation of various development tasks. It lets developers define and configure tasks in a Gruntfile.js, specifying actions like file concatenation, minification, compilation, and more. Grunt’s extensive ecosystem of plugins offers a wide range of functionality, making it highly customizable for different project needs. With Grunt, developers can streamline their workflow, boost productivity, and bid farewell to manual repetitive tasks.
14. Gulp

Task runner known for its simplicity and efficient streaming build system. It’s all about code-over-configuration and utilizes the power of streams to create tasks. Developers define tasks in a gulpfile.js, specifying actions like file manipulation, optimization, and transformation. Gulp’s plugin ecosystem provides a treasure trove of functionalities, automating tasks such as concatenation, minification, transpilation, and more. With Gulp, developers can optimize their build process, improve performance, and maintain a modular and organized codebase.
Task runners like Grunt and Gulp are the reliable allies that empower developers by automating time-consuming and repetitive tasks. By automating file manipulation, optimization, and live-reloading, these task runners unify the development workflow, boost productivity, and give developers more time to focus on writing code and crafting innovative applications. They’re the go-to weapon for efficient JavaScript development.
Code Editors and IDEs
Let’s talk about code editors and Integrated Development Environments (IDEs), the trusty tools that every JavaScript developer needs. Here are a few popular choices in the JavaScript ecosystem:
15. Visual Studio Code (VS Code)

A highly versatile code editor loved by developers everywhere. Developed by Microsoft, it offers a rich and customizable environment for JavaScript development. With features like code highlighting, IntelliSense (auto-completion), debugging capabilities, Git integration, and a vast extension marketplace, VS Code has got you covered. It’s lightweight yet powerful, striking a perfect balance between performance and functionality. No wonder it’s a top choice for developers across different platforms.
16. WebStorm

Full-fledged JavaScript IDE developed by JetBrains. It’s packed with features tailored specifically for JavaScript development. From intelligent code completion to powerful refactoring tools, built-in debugging, version control integration, and support for various JavaScript frameworks, WebStorm has it all. If you’re working on complex projects, WebStorm’s specialized focus on JavaScript and web development makes it a preferred choice among professional developers.
These code editors and IDEs create a rich development environment for JavaScript programmers. They offer features like syntax highlighting, code completion, debugging tools, and integration with version control systems. These tools boost productivity and make the coding experience efficient and enjoyable. Ultimately, the choice of a code editor or IDE depends on your personal preferences and project requirements. So, pick your favorite and start coding!
Testing and Debugging Tools
Testing and debugging tools ensure the reliability and functionality of JavaScript applications. The most common choices are:
17. Jest

Widely adopted JavaScript testing framework developed by Facebook. It simplifies the process of writing unit tests, integration tests, and snapshot tests for JavaScript code. With built-in mocking capabilities and an extensive assertion library, Jest makes testing JavaScript applications a no issue. No wonder it’s a go-to choice for many developers.
18. Mocha

Flexible and feature-rich JavaScript testing framework that gives developers the freedom to write tests using different styles like BDD (Behavior-Driven Development) and TDD (Test-Driven Development). It offers an expressive syntax and a wide range of plugins and integrations, making it highly customizable and suitable for different testing scenarios.
19. Cypress

Modern end-to-end testing framework for web applications. It provides an easy-to-use API and a comprehensive set of features to write and execute tests that simulate user interactions. With Cypress, developers can perform automated testing in real browsers, ensuring the quality and functionality of web applications.
20. Chrome DevTools
Built-in developer tools provided by the Google Chrome browser. DevTools offers a wide range of features to debug, inspect, and analyze JavaScript code during development. With real-time code inspection, network monitoring, performance profiling, and console logging, DevTools empowers developers to quickly identify and resolve issues.
These testing and debugging tools are essential in js development in order to validate code, ensure proper functionality, and identify and fix any bugs or issues. Whether it’s unit testing, integration testing, or end-to-end testing, these tools provide the necessary capabilities to maintain code quality and deliver robust JavaScript applications. Also, let’s not overlook the power of browser developer tools like Chrome DevTools, which enhance the debugging experience by providing powerful features to inspect and analyze code execution in real-time. With these tools by your side, testing and debugging is way less complicated.
21. Additional JavaScript Online Resources
The Javascript development tools ecosystem thrives on the wealth of online resources available to developers. Websites like MDN Web Docs, Stack Overflow, and GitHub provide extensive documentation, code examples, and community support. Online forums like r/JavaScript, blogs, and video tutorials offer valuable insights and help developers stay up to date with the latest trends, best practices, and emerging technologies.
Looking for JS Developers? Hire With DistantJob
As seen in this article, the JS ecosystem offers a vast array of tools and resources to empower developers in creating modern, robust, and efficient web applications, so If you’re looking to hire JavaScript developers, DistantJob can help you find remote candidates that will fit your company’s needs.
FAQ
The JavaScript ecosystem includes tools, libraries, frameworks, and resources for JavaScript developers, enabling them to build powerful applications.
Java and JavaScript are different programming languages with separate ecosystems. Java is used for enterprise applications, while JavaScript is primarily for web development, and its ecosystems consist of language-specific tools and frameworks.
The big three of JavaScript are React, Angular, and Vue.js, popular front-end frameworks used to create dynamic user interfaces.
To keep up with the evolving JavaScript ecosystem best practices, follow reputable online resources like the ones mentioned above, engage in developer communities, pursue continuous learning, attend relevant events, and experiment with new javascript tools and frameworks.






